社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
第一步已迈出
纪念一哈
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Text Widget',
home: Scaffold(
body: Center(
child: Text(
"Hello ,World!",
textAlign:TextAlign.left,
maxLines:1,
overflow:TextOverflow.ellipsis,
style:TextStyle(
fontSize: 25.0,
color: Color.fromARGB(255, 255, 125, 125),
decoration: TextDecoration.underline,
decorationStyle: TextDecorationStyle.solid,
)
)
),
),
);
}
}

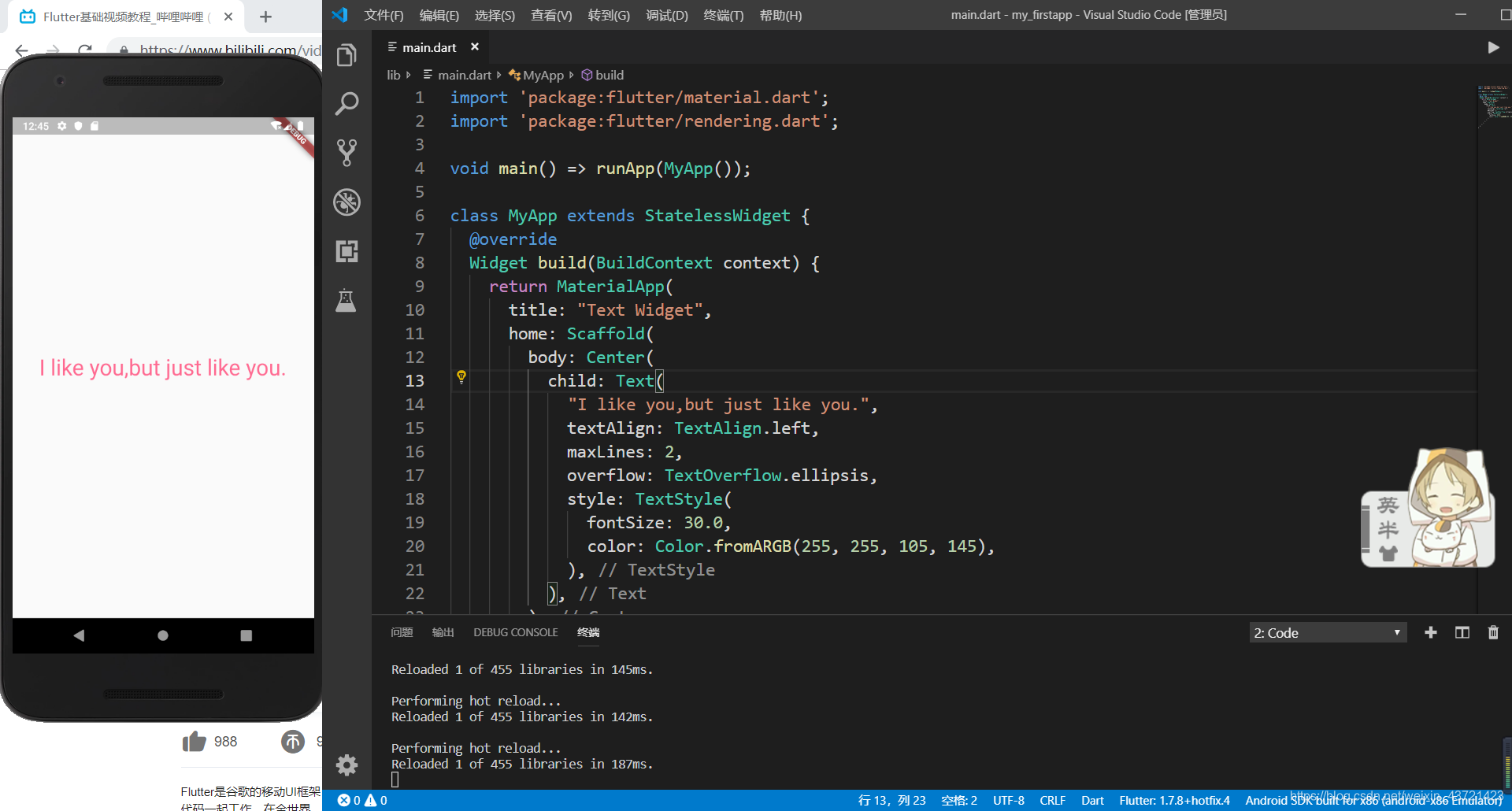
import 'package:flutter/material.dart';
import 'package:flutter/rendering.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: "Text Widget",
home: Scaffold(
body: Center(
child: Text(
"I like you,but just like you.",
textAlign: TextAlign.left,
maxLines: 2,
overflow: TextOverflow.ellipsis,
style: TextStyle(
fontSize: 30.0,
color: Color.fromARGB(255, 255, 105, 145),
),
),
),
),
);
}
}

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
