社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
二维码可以说已经深深的融入了我们的生活当中,到处可见它的身影;但通常我们都是去扫二维码,
以前我们分享给朋友一个网址直接把Url发过去,现在我们可以把自己的信息生成二维码再分享给他人。
这里就分享一下基于Go语言+Google图表API提供二维码生成功能的小应用,并演示如何把它发布到云平台上,
让每个人都可以通过网络访问使用它。
Google在http://chart.apis.google.com 上提供了一个将表单数据自动转换为图表的服务。
不过,该服务很难交互, 因为你需要将数据作为查询放到URL中。
此程序为一种数据格式提供了更好的的接口: 给定一小段文本,
它将调用图表服务器来生成二维码(QR码),这是一种编码文本的点格矩阵。
该图像可被你的手机摄像头捕获,并解释为一个字符串,比如URL,
这样就免去了你在狭小的手机键盘上键入URL的麻烦。
在文本框中输入一个URL,如(http://blog.csdn.net/testcs_dn),点击Show QR,会生成一张二维码的图片
对 HTML、CSS 、JavaScript 和Go语言的基本了解。我提供了所有必要代码,但对这些技术的基本了解有助于您理解有关的细节。






如果您没还有Go语言的本地运行环境,该过程请参考:《Go语言入门》如何在Windows下安装Go语言编程环境
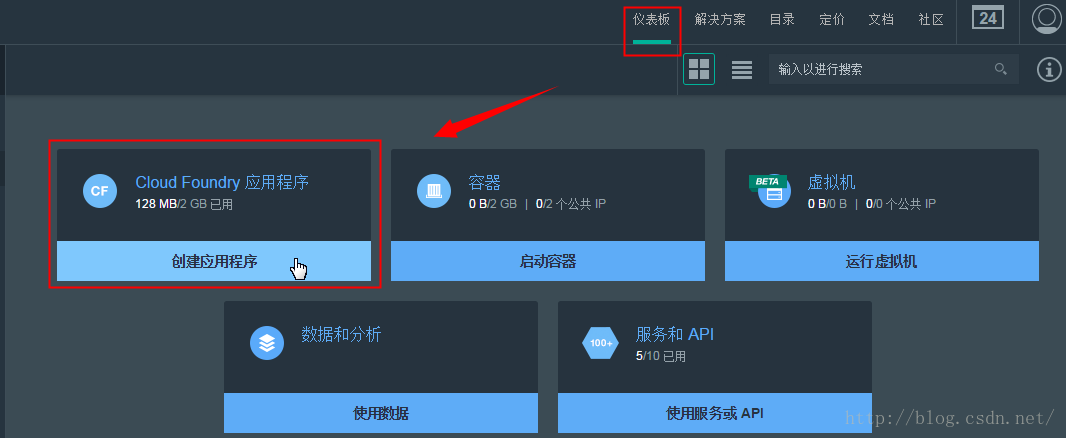
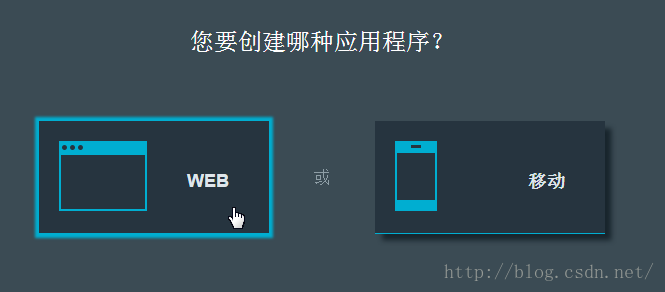
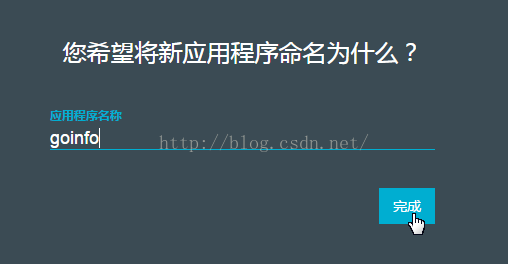
进入您的应用程序,点击左侧的开始编码,在右侧点击“下载起动器代码”。
在Go的$GOROOT或$GOPATH目录下创建一个文件夹,将下载后的起动器代码解压到刚创建的目录下,
例如我的是: C:Gosrcweb1
打开目录下的app.go文件,将文件的内容替换为下面的代码:
package main
import (
"log"
"net/http"
"os"
"html/template"
//for extracting service credentials from VCAP_SERVICES
//"github.com/cloudfoundry-community/go-cfenv"
)
const (
DEFAULT_PORT = "8080"
)
var templ = template.Must(template.New("qr").Parse(templateStr))
func main() {
var port string
if port = os.Getenv("PORT"); len(port) == 0 {
port = DEFAULT_PORT
}
http.HandleFunc("/", helloworld)
log.Printf("Starting app on port %+vn", port)
http.ListenAndServe(":"+port, nil)
}
func helloworld(w http.ResponseWriter, req *http.Request) {
templ.Execute(w, req.FormValue("s"))
}
const templateStr = `
<html>
<head>
<title>QR Link Generator</title>
</head>
<body>
{{if .}}
<img src="http://chart.apis.google.com/chart?chs=300x300&cht=qr&choe=UTF-8&chl={{.}}" />
<br>
{{.}}
<br>
<br>
{{end}}
<form action="/" name=f method="GET"><input maxLength=1024 size=70
name=s value="" title="Text to QR Encode"><input type=submit
value="Show QR" name=qr>
</form>
</body>
</html>
`main 之前的代码应该比较容易理解。我们通过一个常量为服务器设置了默认端口。 模板变量 templ 正式有趣的地方。它构建的HTML模版将会被服务器执行并显示在页面中。 稍后我们将详细讨论。
main 函数解析了参数标志并使用我们讨论过的机制将 helloworld 函数绑定到服务器的根路径。然后调用 http.ListenAndServe 启动服务器;它将在服务器运行时处于阻塞状态。
helloworld 仅接受包含表单数据的请求,并为表单值 s 中的数据执行模板。
模板包 html/template 非常强大;该程序只是浅尝辄止。 本质上,它通过在运行时将数据项中提取的元素(在这里是表单值)传给 templ.Execute 执行因而重写了HTML文本。 在模板文本(templateStr)中,双大括号界定的文本表示模板的动作。 从 {{if .}} 到 {{end}} 的代码段仅在当前数据项(这里是点 .)的值非空时才会执行。 也就是说,当字符串为空时,此部分模板段会被忽略。
其中两段 {{.}} 表示要将数据显示在模板中 (即将查询字符串显示在Web页面上)。HTML模板包将自动对文本进行转义, 因此文本的显示是安全的。
余下的模板字符串只是页面加载时将要显示的HTML。如果这段解释你无法理解,请参考 文档 获得更多有关模板包的解释。
你终于如愿以偿了:以几行代码实现的,包含一些数据驱动的HTML文本的Web服务器。 Go语言强大到能让很多事情以短小精悍的方式解决。
你可以通过在命令行窗口执行命令:go install web1 来完成编译,编译完成后会在 C:Gobin 目录下生成web1的exe。
通过上面的方法编译后,双击运行即可。
也可以在命令行下切换到文件所在的目录,例如:C:Gosrcweb1
然后执行:go run app.go
这时可能会弹出Windows防火墙的安全提示,点击允许访问即可。
在浏览器中访问,查看效果,打开浏览器,输入:http://localhost:8080/,
在文本框中输入一个URL,如(http://blog.csdn.net/testcs_dn),点击Show QR,会生成一张二维码的图片
扫一扫这张二维码看看吧
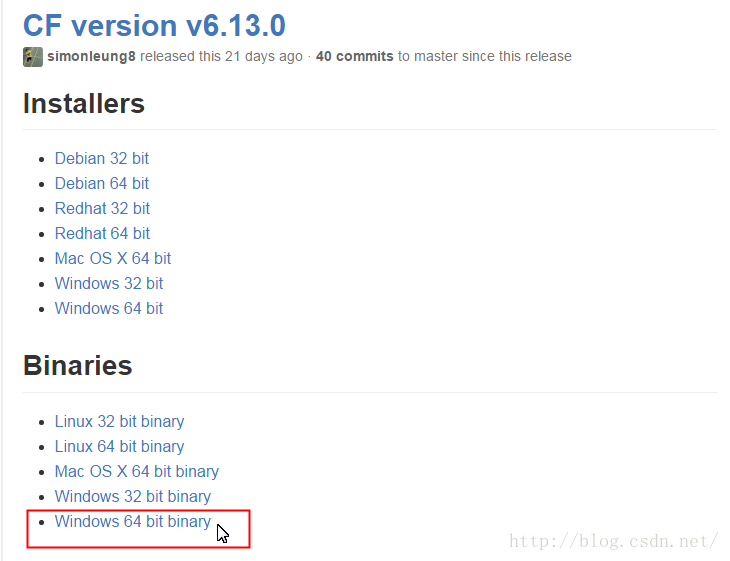
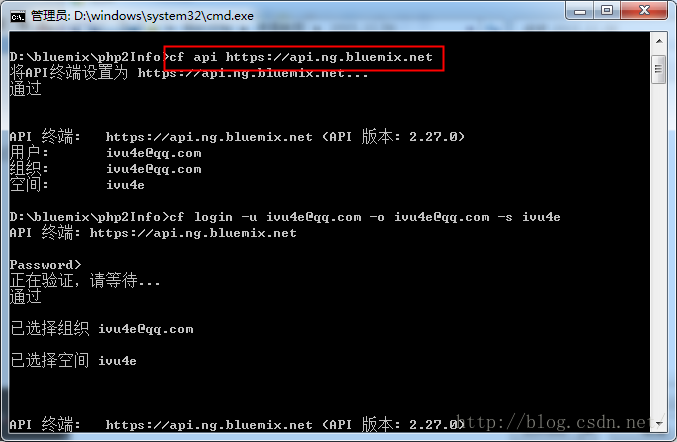
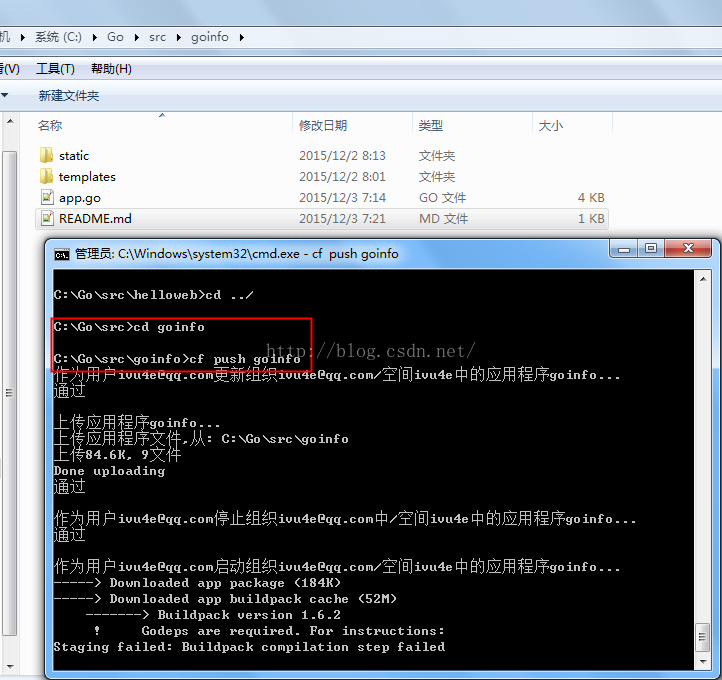
登录到 Bluemix™ 后,可以使用 cf push 命令来上传应用程序。
开始之前,您必须:


cf login -u ivu4e@qq.com -o ivu4e@qq.com -s ivu4e4、发出 cf push 命令时,cf 命令行界面将提供使用 buildpack 来构建并运行应用程序的 Bluemix 环境的工作目录。

cf push 命令上传应用程序并将其部署到 Bluemix。有关 cf push 的更多信息,请参阅 cf 命令。有关 buildpack 的信息,请参阅使用社区 buildpack。
通过仪表板进入您刚刚创建的应用页面,点击左侧的开始编码,右侧顶部会显示:您的应用程序正在运行。 http://goqrcode.mybluemix.net
点击后面的链接访问刚刚发布的应用。
在输入框中输入您想分享的URL,点击Show QR按钮就可以生成二维码图片了。
通过IBM的Bluemix云平台,我们可以轻松的将自己的应用共享到网络上;
创建Web应用之后会自动获得一个用来访问应用的二级域名;
通过应用程序概述中的应用程序运行状况,可以方便的查看和管理应用运行状态;
这里通过一个小例子展示如何将自己的应用发布到IBM的Bluemix云平台上,
如何与Google在http://chart.apis.google.com 上提供了的图表服务交互。
如果您有更好的应用或想法,试试通过IBM的Bluemix云平台共享出来吧。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
