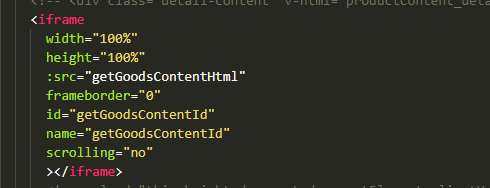
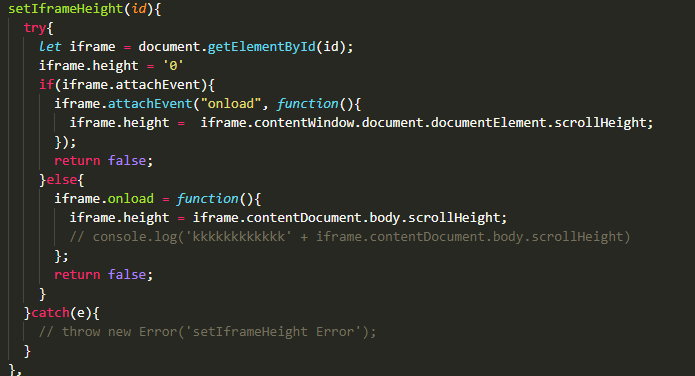
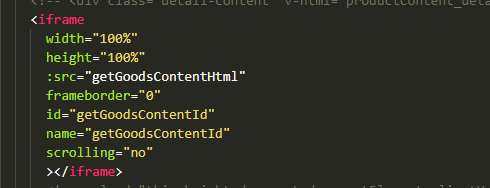
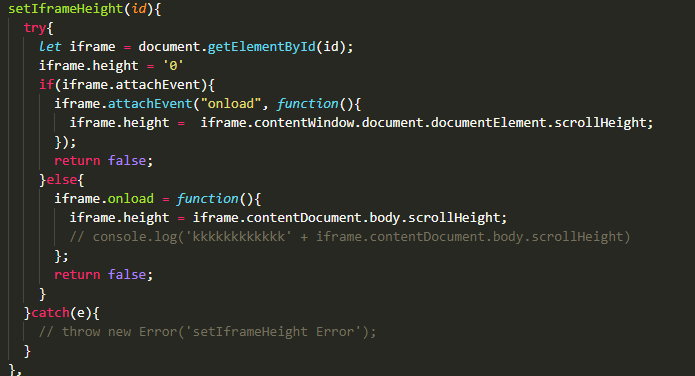
vue中加载 iframe 会出现跨域问题、以及iframe的高度自适应问题,以下是本人的解决办法:
getGoodsContentHtml---- 你的iframe页面的地址, 如不同域的情况下,要解决掉跨域的问题,发布线上要nginx进行iframe的地址转换,本地 config.js 也如此


社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
vue中加载 iframe 会出现跨域问题、以及iframe的高度自适应问题,以下是本人的解决办法:


转载于:https://www.cnblogs.com/aoqizhonghua/p/10335014.html
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
