社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
自动补全的方法:
文件 — 首选项 ----设置----
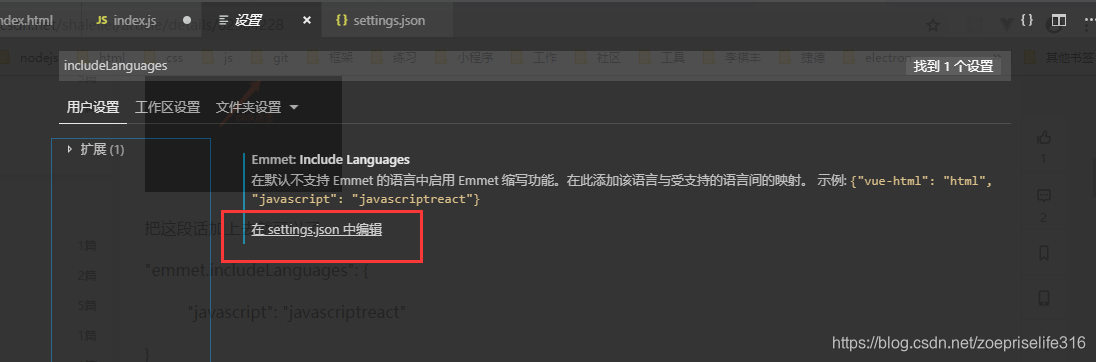
搜索 includeLanguages,找到这个点击到settings.json文件
到json文件中添加,不要忘了上面的那条后面要加 , (英文的逗号)
"emmet.includeLanguages": {
"javascript": "javascriptreact"
}
就可以在页面中自在的写html了,直接tab就可以自动补全了…
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
