社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
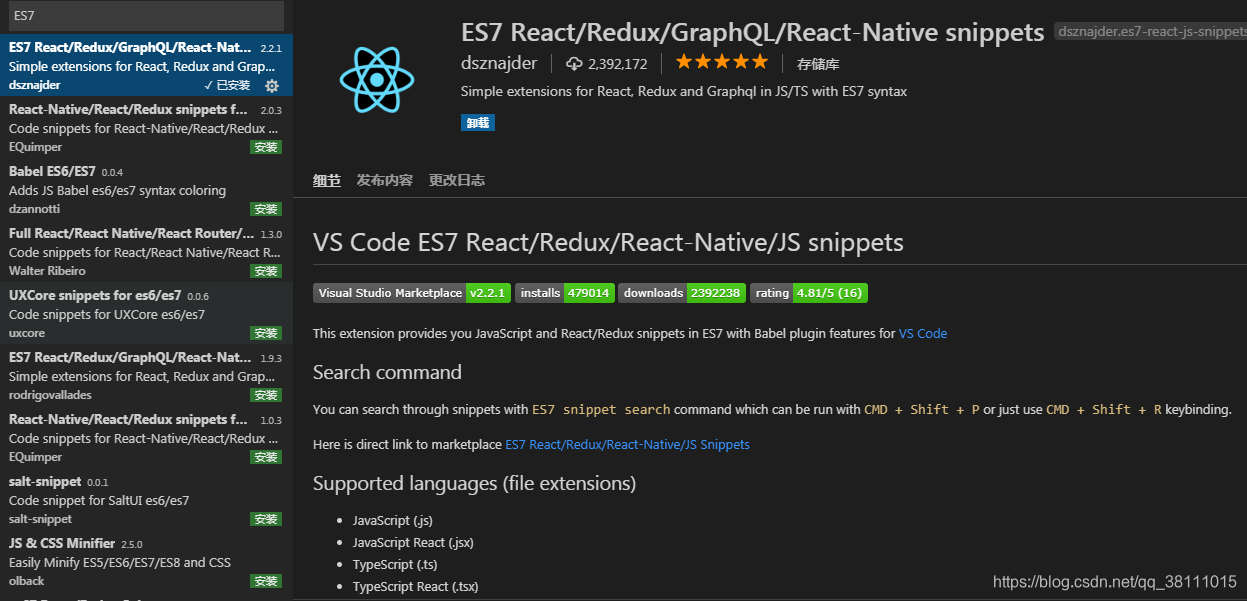
1.vscode扩展搜索 ES7 React/Redux/GraphQL/React-Native snippetsd或者React-Native/React/Redux snippets for es6/es7 并安装(如果安装后者 直接cccs可以一键生成模板块 安装前者 步骤如下)

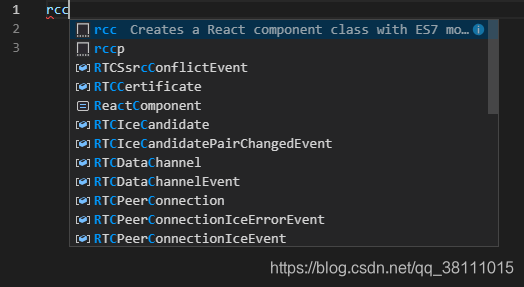
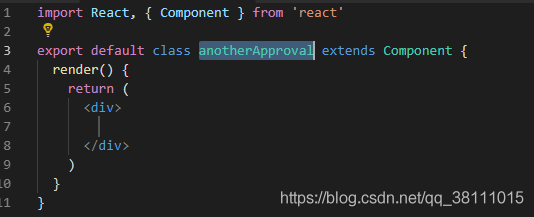
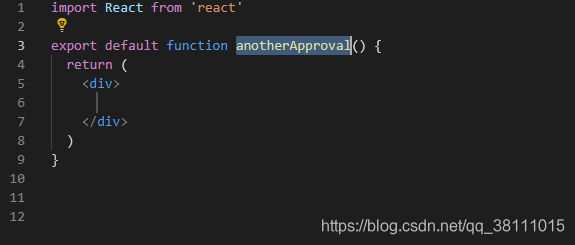
2. 安装后rcc回车即可生成有状态组件


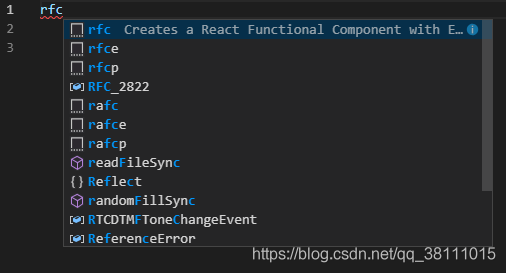
3.rfc回车 生成无状态组件


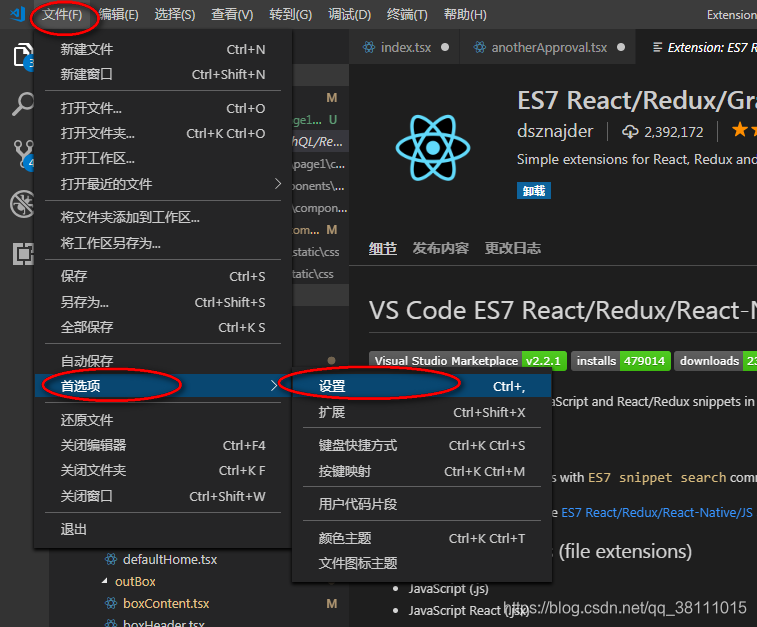
4.快速补全react代码 点击左上角文件 --> 首选项 -->设置

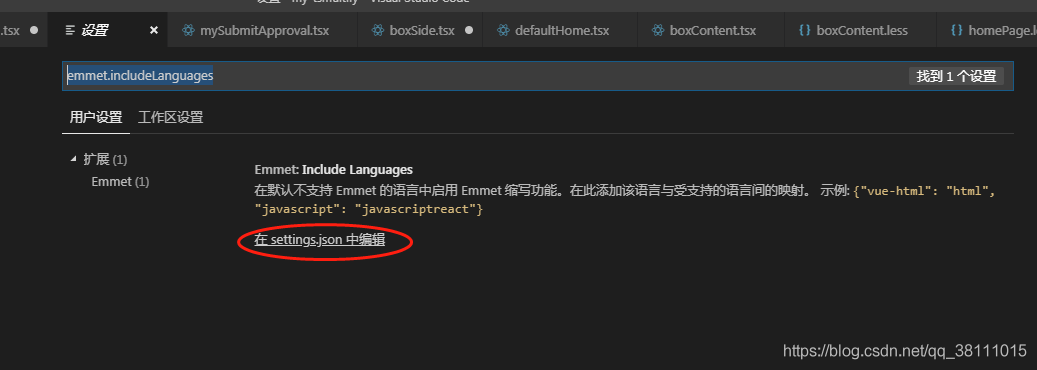
5.在搜索框中输入 emmet.includeLanguages

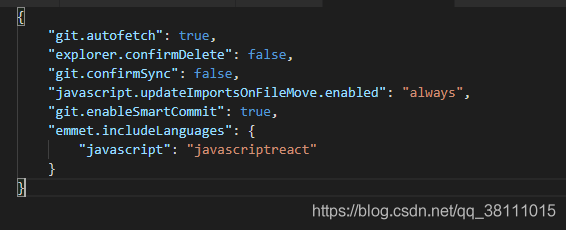
6.把"emmet.includeLanguages": {"javascript": "javascriptreact"} 贴上去

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
