社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
一.环境安装
1. nodejs的下载地址:https://nodejs.org/en/download/
安装完成后的检测方式:
node -v // 查看node版本
npm -v // 查看vue版本
2.安装淘宝镜像:在cmd命令窗口执行下面命令
npm i -g cnpm --registry=https://registry.npm.taobao.org
3.安装vue脚手架
cnpm i -g vue-cli
如下图

验证是否成功:
vue -V
 即为成功
即为成功
4.创建工作空间,进入工作空间目录后,打开命令窗口(shift+右键),执行
vue init webpack project_name //注:project_name为项目名称,自定义即可
回车后,根据提示回车,选择YES或者NO执行

执行成功后为

进入创建的项目
cd test_project

初始化项目
cnpm i

继续执行运行项目命令
cnpm run dev

在浏览器输入 http://localhost:8080 ,出现下面效果即成功

5,配置IEDA
(1).file->settings,做如下修改

(2).安装vue.js
搜索安装即可(已经安装,所以提示为Installed)

(3).修改项目可在IDEA中运行
Run->Edit Configurations

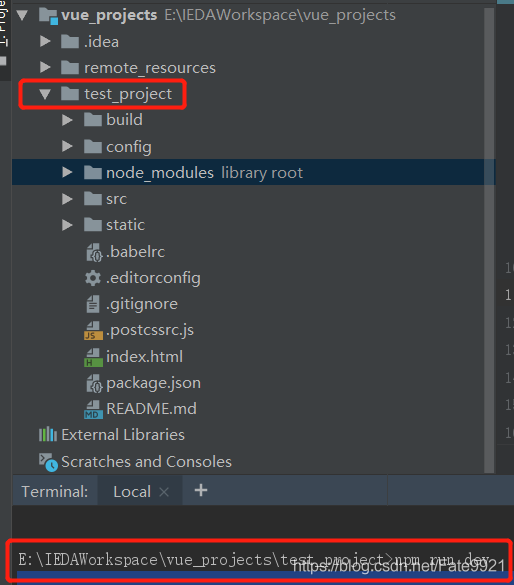
(4).配置完成后,导入创建的本地项目
File->Open 添加项目
在Terminal进入到项目目录,运行命令
npm run dev

出现下图
在浏览器输入 http://localhost:8080 ,出现下面效果即成功

按Ctrl+C即可退出
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
