社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
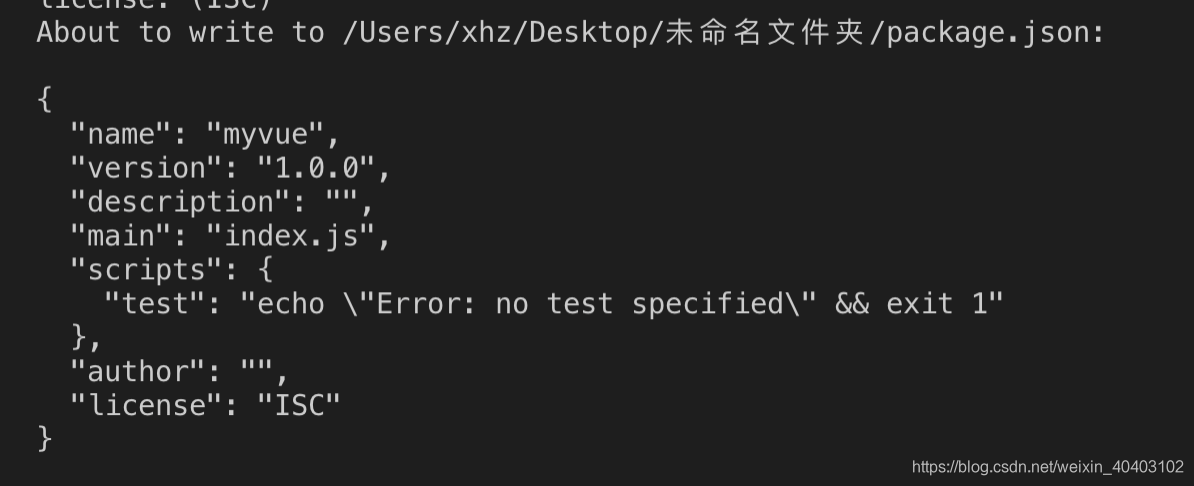
1.npm init

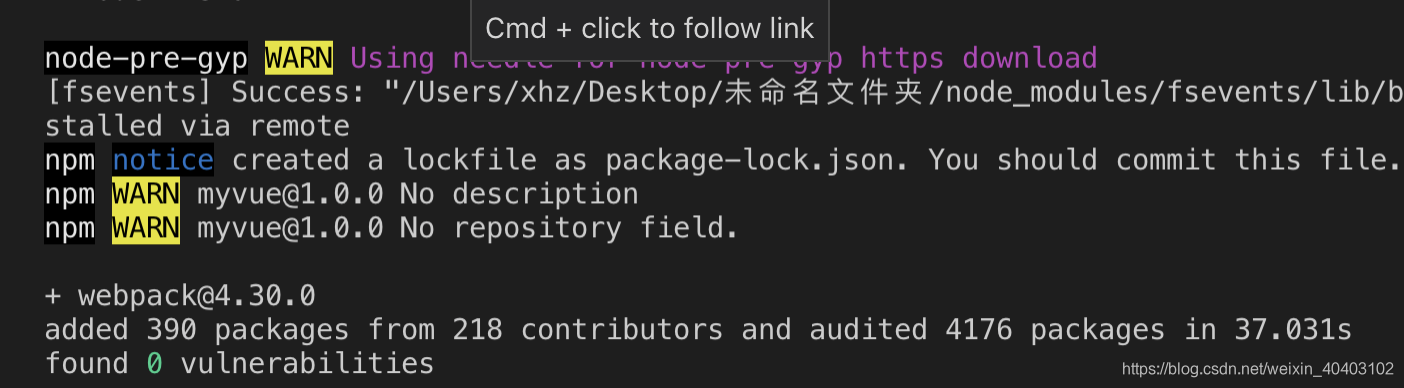
2.npm install webpack --save-dev //本地安装webpack

3.webpack -v //查看webpack版本,看是否安装成功

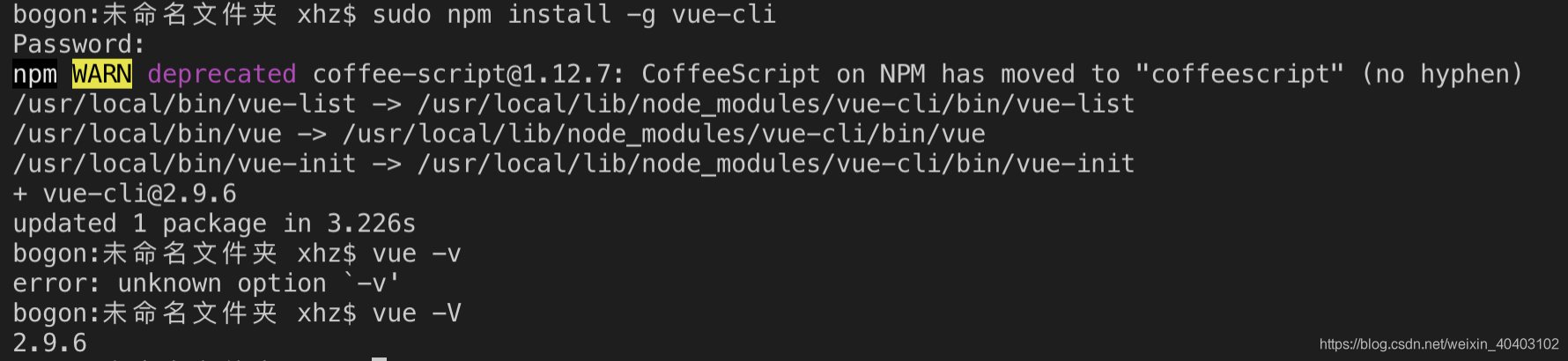
4.npm install -g vue-cli //安装vue-cli脚手构建工具

通过以上步骤,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目
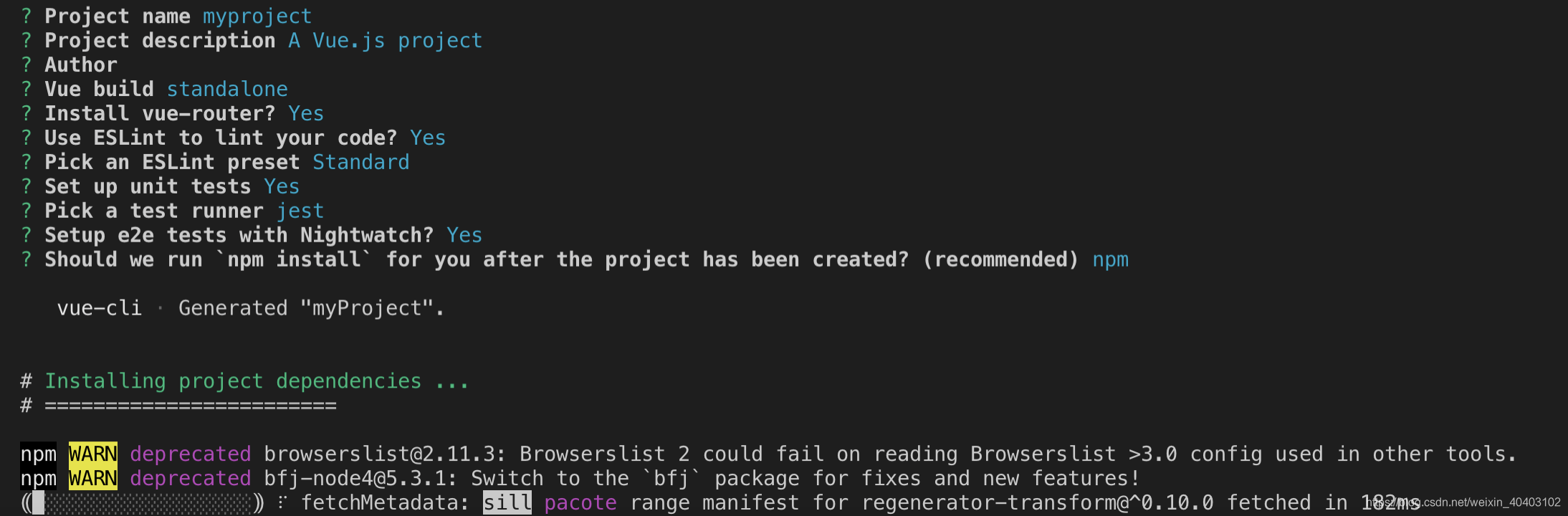
5.使用命令vue init webpack myproject来创建项目,myproject是项目的名称

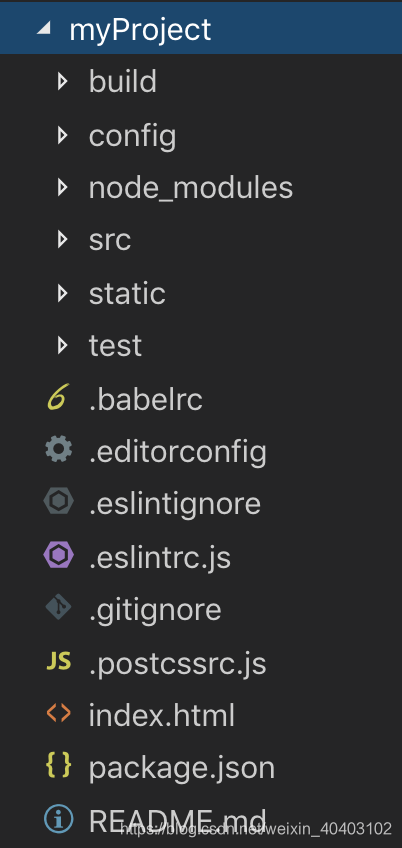
6.项目构建成功后,目录如下图

package.json:文件是项目的描述文件
src: 文件是项目源码文件
node_modules:是安装的项目依赖模块
build:是webpack的配置文件
config:是项目的配置文件
index.html:是项目的入口页面
7.启动项目,输入:npm run dev

如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
