社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
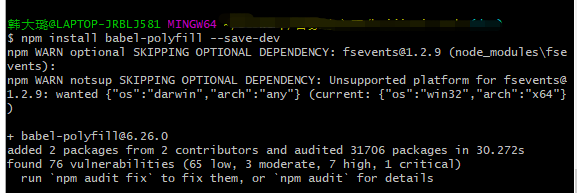
下载安装 babel-polyfill
npm install babel-polyfill --save-dev

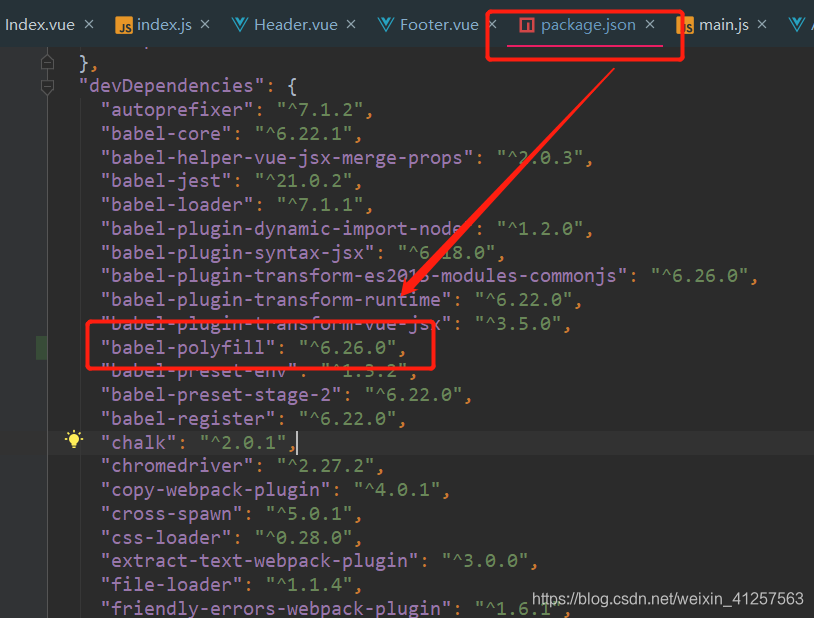
安装成功之后在package.json中有了这个依赖包
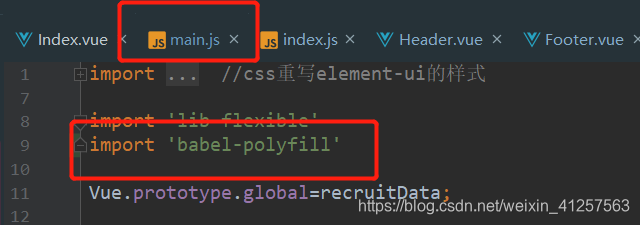
在main.js文件中引入babel-polyfill
改动webpack.base.config.js
将entry中的app: './src/main.js’配置改为:app: [‘babel-polyfill’, ‘./src/main.js’];如下:
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
