社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
使用vue.js开发大型应用需要使用webpack打包工具,本节研究webpack的使用方法。
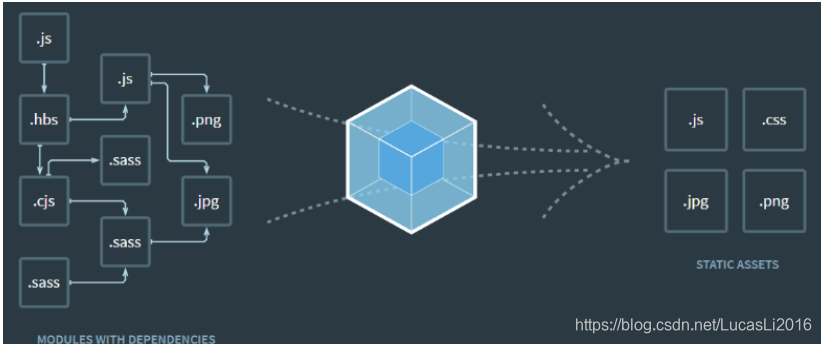
Webpack 是一个前端资源的打包工具,它可以将js、image、css等资源当成一个模块进行打包
从图中我们可以看出,Webpack 可以将js、css、png等多种静态资源 进行打包,使用webpack有什么好处呢?
webpack的优点:
webpack的缺点:
webpack基于node.js运行,首先需要安装node.js。
为什么会有node.js?
传统意义上的 JavaScript 运行在浏览器上,Chrome 使用的 JavaScript 引擎是 V8,Node.js 是一个运行在服务端
的框架,它的底层就使用了 V8 引擎,这样就可以使用javascript去编写一些服务端的程序,这样也就实现了用
javaScript去开发 Apache + PHP 以及 Java Servlet所开发的服务端功能,这样做的好处就是前端和后端都采用
javascript,即开发一份js程序即可以运行在前端也可以运行的服务端,这样比一个应用使用多种语言在开发效率上
要高,不过node.js属于新兴产品,一些公司也在尝试使用node.js完成一些业务领域,node.js基于V8引擎,基于
事件驱动机制,在特定领域性能出色,比如用node.js实现消息推送、状态监控等的业务功能非常合适。
下边我们去安装Node.js:
npm config set prefix "C:Program Filesnodejsnpm_modules"
npm config set cache "c:Program Filesnodejsnpm_cache"
此时再使用 npm config ls 查询NPM管理包路径发现路径已更改
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装后,我们可以使用以下命令来查看cnpm的版本:cnpm -v
nrm ls 查看镜像已经指向taobao
使nrm use XXX切换 镜像
如果nrm没有安装则需要进行全局安装:cnpm install -g nrm
webpack安装分为本地安装和全局安装:
进入webpacktest测试目录目录,运行:
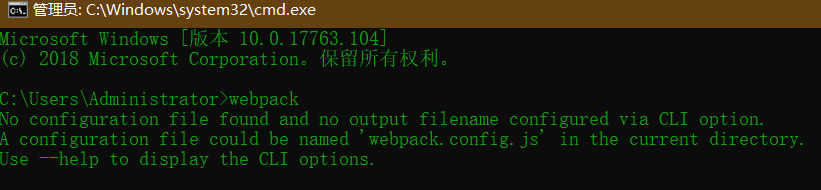
输入webpack,如下说明安装成功:
通过本入门程序体会webpack打包的过程及模块化开发的思想。
通过入门程序实现对js文件的打包,体会webpack是如何对应用进行模块化管理。
创建webpacktest01目录,将vue.min.js及vue_02.html拷贝到目录下。
vue_02.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue.js常用指令的测试</title>
</head>
<body>
<!--实现在body区域显示一个传智播客名称-->
<div id="app">
<!--相当于MVVM的view视图-->
<!--{{name}}-->
<a v-bind:href="url">
<span v-text="name"></span>
</a>
<input type="text" v-model="num1"/> +
<input type="text" v-model="num2"/>=
<!-- <span v-text="Number.parseInt(num1)+Number.parseInt(num2)"></span>-->
<span v-text="result"></span>
<!--{{Number.parseInt(num1)+Number.parseInt(num2)}}-->
<button v-on:click="change">计算</button>
<div v-bind:style="{ fontSize: size + 'px' }">javaEE培训</div>
</div>
</body>
<script src="vue.min.js"></script>
<script>
//编写MVVM中的model部分及VM(ViewModel)部分
var VM = new Vue({
el:'#app',//vm接管了app区域的管理
data:{//model数据
name:'黑马程序员',
num1:0,
num2:0,
result:0,
url:'http://www.itcast.cn',
size:11
},
methods:{
change:function () {
this.result = Number.parseInt(this.num1)+Number.parseInt(this.num2)
//alert("计算结果:"+this.result)
}
}
});
</script>
</html>
1、定义model01.js
在webpacktest01目录下创建model01.js
将本程序使用的加法运算的js方法抽取到一个js文件,此文件就是一个模块
model01.js的代码如下:
var add = function (x, y) {
return x+y;
}
var add2 = function (x, y) {
return x+y+2;
}
module.exports.add = add;
// module.exports ={add,add2};//如果有多个方法这样导出
// module.exports.add2 = add2//如果有多个方法也可以这样导出
2、定义main.js
在webpacktest01目录下创建main.js,main.js是本程序的js主文件,包括如下内容:
1、在此文件中会引用model01.js模块
2、引用vue.min.js(它也一个模块)
3、将html页面中构建vue实例的代码放在main.js中。
main.js的代码如下
//导入model01.js
var {add} = require("./model01")
var Vue = require("./vue.min")
var VM = new Vue({
el:'#app',//vm接管了app区域的管理
data:{//model数据
name:'黑马程序员',
num1:0,
num2:0,
result:0,
url:'http://www.itcast.cn',
size:11
},
methods:{
change:function () {
this.result = add(Number.parseInt(this.num1),Number.parseInt(this.num2))
// this.result = Number.parseInt(this.num1)+Number.parseInt(this.num2)
//alert("计算结果:"+this.result)
}
}
});
上边将mode01.js模块及main.js主文件编写完成,下边使用webpack对这些js文件进行打包
<!DOCTYPE html>
<html lang="en" xmlns:v‐on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF‐8">
<title>vue.js入门程序</title>
</head>
<body>
<div id="app">
<!‐‐{{name}}解决闪烁问题使用v‐text‐‐>
<a v‐bind:href="url"><span v‐text="name"></span></a>
<input type="text" v‐model="num1">+
<input type="text" v‐model="num2">=
<span v‐text="result"></span>
<!‐‐{{num1+num2}}‐‐>
<!‐‐<input type="text" v‐model="result">‐‐>
<button v‐on:click="change">计算</button>
<!‐‐ 在Vue接管区域中使用Vue的系统指令呈现数据
这些指令就相当于是MVVM中的View这个角色 ‐‐>
</div>
</body>
<script src="build.js"></script>
<script>
</script>
</html>
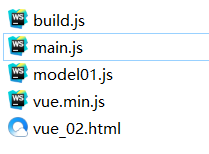
webpacktest01目录结构
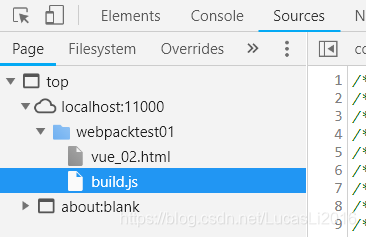
浏览器只需要加载build.js
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
