如下详细介绍为阿里云OSS改造过程,为什么要使用OSS呢?站点的图片比较占用服务器流量,这时候就需要使用第三方图片存储服务了。
最好使用php5.5或以上版本,否则就会有报错可能需要进一步修改。
站内编辑器已经替换了百度编辑器,如下也会按照修改百度编辑器来进行修改。
首先我们需要下载阿里云的OSS包:
文档说明:https://help.aliyun.com/document_detail/32099.html?spm=a2c4g.11186623.6.809.1pMKMa
OSS下载地址:https://www.apizl.com/archives/view-134268-1.html https://github.com/aliyun/aliyun-oss-php-sdk/releases
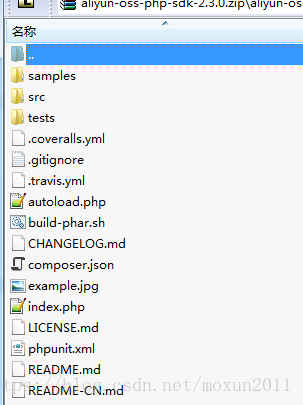
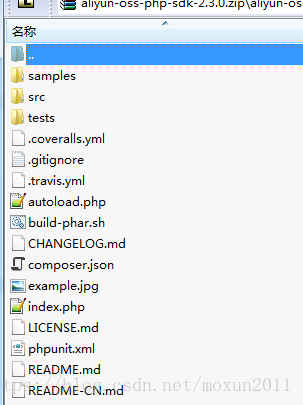
压缩包内容:

为什么不写插件呢,因为会修改到很多地方,如果使用插件很容易覆盖掉系统其它文件。手动修改相对可靠点。
1.创建目录和文件
首先我们在网站根目录新建一个/public/aliyun/oss/ 将压缩包内容解压到新建目录中。
我们在/public/aliyun/创建一个oss.php文件 /public/aliyun/oss.php
oss.php内容如下:
<?php
function C($key) {
$array = [
'OSS_ALIYUN' => [
'accessKeyId' => 'accessKeyId',
'accessKeySecret' => 'accessKeySecret',
'endpoint' => 'endpoint',
'bucket' => 'bucket',
'static' => 'wstatic.apizl.com',
'path' => '',
]
];
return $array[$key];
}
/**
* oss 阿里云
* @author chenran <apiziliao@gmail.com>
*/
class oss {
public $ossClient = null;
public $msg = '';
public function __construct() {
$this->init();
}
/**
* 初始化oss
* @author apizl <apiziliao@gmail.com>
*/
public function init() {
require_once dirname(__FILE__) . '/oss/autoload.php';
$oss = C('OSS_ALIYUN');
$accessKeyId = $oss['accessKeyId'];
$accessKeySecret = $oss['accessKeySecret'];
$endpoint = $oss['endpoint'];
try {
$ossClient = new OSSOssClient($accessKeyId, $accessKeySecret, $endpoint);
} catch (OssException $e) {
$this->msg = $e;
}
$this->ossClient = $ossClient;
}
/**
* 上传指定的本地文件内容
*
* @param string $filePath 路径
* @param string $bucket 存储空间名称
* @return null
*/
public function uploadFile($filePath, $bucket = '') {
if (empty($this->ossClient)) {
$this->init();
}
if (empty($bucket)) {
$bucket = C('OSS_ALIYUN')['bucket'];
}
if (strstr($filePath, $_SERVER['DOCUMENT_ROOT'])) {
$object = str_replace($_SERVER['DOCUMENT_ROOT'], '', $filePath);
$object = substr($object, 1);
}
if (strstr($filePath, './')) {
$object = substr($filePath, 2); //oss上服务器位置
}
//$filePath 服务器本地 地址
// $filePath = $_SERVER['DOCUMENT_ROOT'] . "/test.txt";
try {
$this->ossClient->uploadFile($bucket, $object, $filePath);
} catch (OssException $e) {
$this->msg = $e->getMessage();
ThinkLog::write('OSS-uploadFile:' . $e->getMessage());
return false;
}
return true;
}
/**
* 删除object
*
* @param string $filename 文件路径
* @return null
*/
public function deleteObject($filename, $bucket = '') {
if (empty($this->ossClient)) {
$this->init();
}
if (empty($bucket)) {
$bucket = C('OSS_ALIYUN')['bucket'];
}
if (substr($filename, 0, 1) == '/') {
$filename = substr($filename, 1);
}
$object = $filename;
try {
$this->ossClient->deleteObject($bucket, $object);
} catch (OssException $e) {
return false;
}
return true;
}
}
2.修改百度编辑器上传
找到如下:/include/ueditor/php/action_upload.php 修改此文件
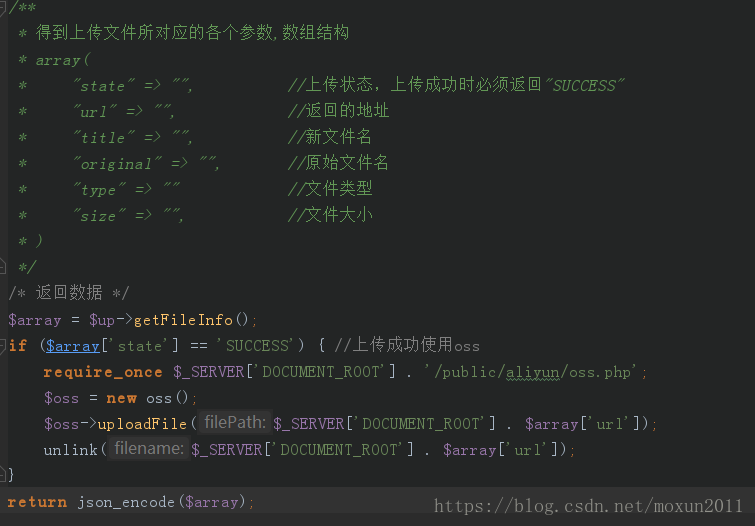
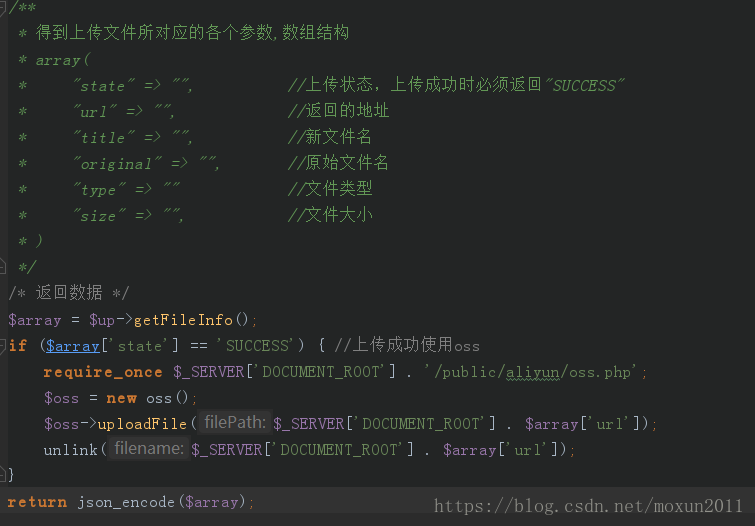
找到此行:$up->getFileInfo();
在后面新增:
if ($array['state'] == 'SUCCESS') { //上传成功使用oss
require_once $_SERVER['DOCUMENT_ROOT'] . '/public/aliyun/oss.php';
$oss = new oss();
$oss->uploadFile($_SERVER['DOCUMENT_ROOT'] . $array['url']);
unlink($_SERVER['DOCUMENT_ROOT'] . $array['url']);//删除原有文件
}
这样上传成功的就会自动丢到阿里云OSS,如果不想用301重定向话就需要修改返回的URL。
$array['url']='你的oss地址:'.$array['url'];

3.修改文章缩略图上传
找到后台archives_do.php文件
此行:
if(!empty($cfg_uplitpic_cut) && $cfg_uplitpic_cut=='N')
{
后面加上
require_once $_SERVER['DOCUMENT_ROOT'] . '/public/aliyun/oss.php';
$oss = new oss();
$oss->uploadFile($_SERVER['DOCUMENT_ROOT'] . $upfile);
unlink($_SERVER['DOCUMENT_ROOT'] . $upfile);
这样就完成了,全站OSS的上传和同步。其他模块的可以按照此来进行修改。

4.URL伪静态重写规则 为什么需要这个规则呢?
需要将当期网站下的图片请求转跳新地址去。
iis规则:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="wstatic" stopProcessing="true">
<match url="(uploads/.*jpg|uploads/.*jpeg|uploads/.*png|uploads/.*gif|uploads/.*zip|uploads/.*rar)" />
<action type="Redirect" url="https://wstatic.apizl.com/{R:1}" />
</rule>
</rules>
</rewrite>
<staticContent>
<mimeMap fileExtension=".md" mimeType="text/plain" />
<mimeMap fileExtension=".woff2" mimeType="font/x-font-woff" />
<mimeMap fileExtension=".7z" mimeType="application/x-zip-compressed" />
<clientCache cacheControlMode="UseMaxAge" cacheControlMaxAge="3.00:00:00" />
</staticContent>
<httpErrors>
<remove statusCode="404" subStatusCode="-1" />
<error statusCode="404" prefixLanguageFilePath="" path="/error/404.php" responseMode="ExecuteURL" />
</httpErrors>
</system.webServer>
</configuration>
文章地址:https://www.apizl.com/archives/view-134269-1.html
版权声明:本文来源CSDN,感谢博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
原文链接:https://blog.csdn.net/moxun2011/article/details/80948272
站方申明:本站部分内容来自社区用户分享,若涉及侵权,请联系站方删除。