社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
<body background="src123.jpg"
style=" background-repeat:no-repeat ;
background-size:100% 100%;
background-attachment: fixed;"> <!--导入背景图,可自动适应-->
其中123.jpg或自己命名的照片,需要导入到项目的src文件夹中,结果如图
设置水平线,在
之间添加描述水平线属性的代码,如下:
<hr><!--水平线段标签-->
<hr align="center"size="30"><!--align:水平线的对齐方式:left center right-->
<hr align="center"noshade size="30"><!--noshade:线段无阴影属性,没有属性值,若设置,则线段为实心线段-->
<hr align="center"noshade width="50%"size="10">
<hr align="center"width="100"size="10"color="#CC0000"><!--color:线段内部的颜色-->
<hr align="center"width="200"size="50"color="#00FFFF">
<hr align="center"width="200"size="50"color="#AA00FF">
运行结果如下:
文字设计标签代码:
<font color="#000099">相见时难别亦难,<br></font><!--文字设计标签-->
<font color="#000099" face="楷体_GB2312"size="7">东风无力百花残</font>
<b>内容</b> <!--粗体-->
<u>内容</u> <!--下划线-->
<i>内容</i> <!--斜体-->
<sup>内容</sup> <!--上标-->
<sub>内容</sub> <!--下标-->
结果如图:
列表标签代码:
<ul><!--列表标签-->
<li>亚洲
<ul><!--无序列表,以符号为起头-->
<li>中国</li>
<li>日本</li>
<li>韩国</li>
</ul></li>
<li>欧洲
<ol> <!--无序列表,以数字为起头-->
<li>法国</li>
<li>英国</li>
<li>德国</li>
</ol></li>
</ul>
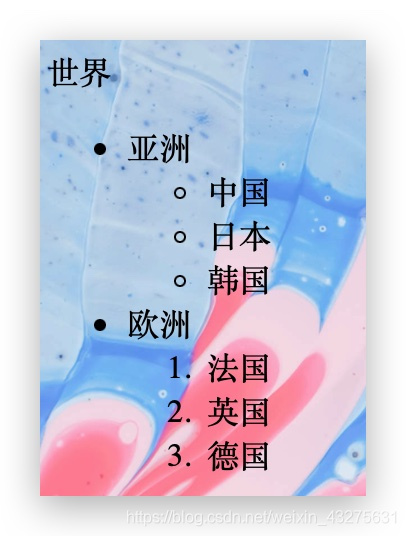
运行结果:
表格标签代码,包括基本表格、表格背景颜色、表格合并:
<table border="1"><!--表格标签 border 设置边框宽度,默认为0-->
<caption>表格</caption>
<tr>
<th>表头第一格</th><!--定义表头-->
<th>表头第二格</th>
</tr>
<tr>
<td>第一行第一格</td><!--定义表元-->
<td>第一行第二格</td>
</tr>
<tr>
<td>第二行第一格</td>
<td>第二行第二格</td>
</tr>
</table>
<table bgcolor="#FFFF99" border="1" width="300">
<tr bgcolor="#FF3399"> <!--设置颜色-->
<td>第一行第一格</td>
<td bgcolor="#FFFF99">第一行第二格</td>
</tr>
<tr align="center"><!--居中对齐-->
<td align="left">第二行第一格</td><!--居左对齐-->
<td align="right">第二行第二格</td><!--居右对齐-->
</tr>
<tr align="center" height = "100" bgcolor="white">
<td height="150">第三行第一格</td>
<td bgcolor="#FF3399">第三行第二格</td>
</tr>
</table>
<table border="1" width="300"><!--横向合并-->
<tr>
<td colspan="2">横行合并</td>
</tr>
<tr>
<td>表格</td>
<td>表格</td>
</tr>
<tr>
<td>表格</td>
<td>表格</td>
</tr>
</table>
<table border="1" width="300"><!--纵向合并-->
<tr>
<td rowspan="2">纵向合并</td>
<td>表格</td>
<td>表格</td>
</tr>
<tr>
<td>表格</td>
<td>表格</td>
</tr>
=
</table>
结果如下:
导入链接、图片、以及点击图片进入链接:
(这里的111.jpg需要自己导入src中)
<a href="http://localhost:63342/JavaWeb1/Test2.html?_ijt=mieomtrq6rokcg697gog8b1qmo">我的界面</a> <!--链接
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
