社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
今天弄表单的时候,突然对input很感兴趣。
小小的东西有着大学问。
它是很基础的东西,但是用起来还是需要花点时间去探究。
由于本人对前端不是很熟,但是热衷于探索有趣的事。
下面来看看input的变形历险记。
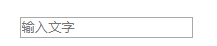
<input type="text" placeholder="输入文字">

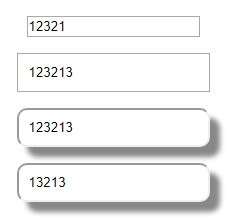
这是不加任何修饰的input页面效果。你们看到了想到了啥,太原始是吧,现在的审美接受不了这样的吧。太low了。
//css代码
.input-text{
padding:10px;
}
//html代码
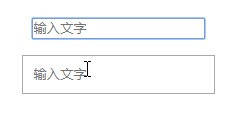
<input type="text" class="input-text" placeholder="输入文字">

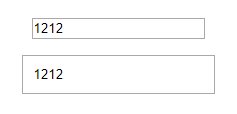
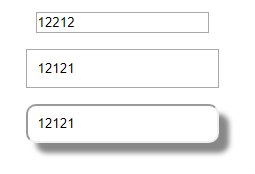
看,下面那个是不是明显好看多了?显得没那拥挤狭小。
虽然好看到多了,但是如果你还想看起来更舒服一点,可以改变一下输入框的形状和阴影
.input-text-2{
padding:10px;
border-radius: 10px;
box-shadow: 10px 10px 5px #888888;
}
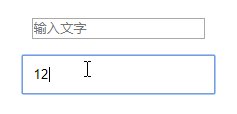
<input type="text" class="input-text-2" placeholder="输入文字">
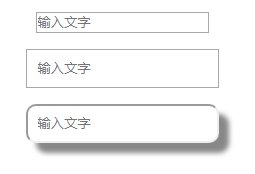
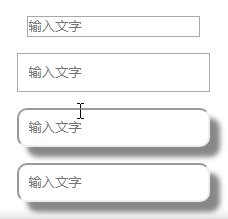
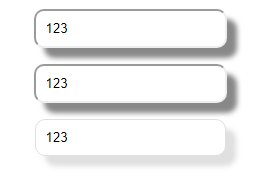
这是效果图
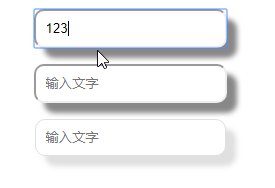
恩恩,改变了圆角,增加阴影,感觉牛逼了点。但是这个focus效果是什么鬼。
查了了下,目前不能改变选中时的圆角。只能把它去掉
.input-text-3{
padding:10px;
border-radius:10px;
box-shadow: 10px 10px 5px #888888;
outline-style: none;
}
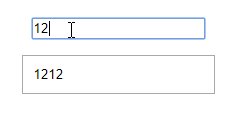
<input type="text" class="input-text-3" placeholder="输入文字">
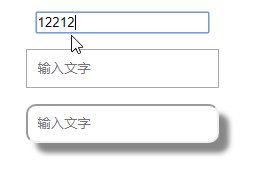
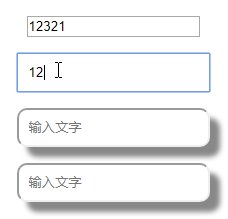
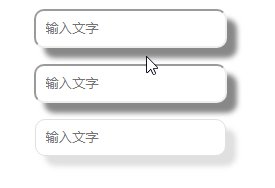
贴一个效果
好了,去掉那个不合群的高亮框了,但是这个边框咋这么丑。其实是它原本效果,一种刻在页面的感觉。。。算了,咱还是不要,加个好看的边框。
.input-text-4{
padding:10px;
border-radius:10px;
box-shadow: 10px 10px 5px #dfdfdf;
outline-style: none;
border: 1px solid #dfdfdf;
}
<input type="text" class="input-text-4" placeholder="输入文字">
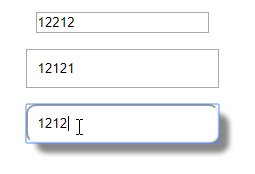
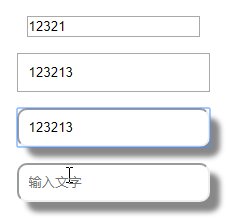
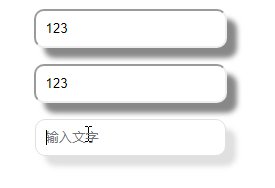
效果如下
好了,今天就先到这。明天继续分享关于input的相关变形和操作。
下面是我个人的公众号,同样会发布上面的内容,想通过手机看,就不要错过啦。
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
