社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
网络是大家经常使用的东西,他帮助我们解决了很多问题,在我们生活中扮演着举足轻重的作用。但是如何制作呢,现在已经有很多专门的网页制作软件了(例如:Dreamweaver,Fireworks),而这些软件的根本都是生成代码,让浏览器进行读取,所以我先从背后代码的部分开始学习,进行简单总结。
首先:HTML(HyperText Markup Language),即超文本标记语言,是用于描述网页文档的一种描述标记语言。是标准通用标记语言下的一个应用,也是一种规范,一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容(如:文字如何处理,画面如何安排,图片如何显示等)。
先看一下HTML的文件架构,它是由标签(即<>的部分)和元素(标签中间包含的部分)组成,大家看下边是一个最基本的框架:
下边我们从这几个角度来看一下:
一,文本,无论科技如何发达传输信息文本还是最主要的方式之一,先看一下文本在网页中的设计:
二,图片,图片现实也是网页必要的一部分:
三,网页之所以成为网页,就是因为它可以连接转换到其他网页,超级连接,可以连接网页中的某个位置,连接某个互联网网页,连接某个文件等。
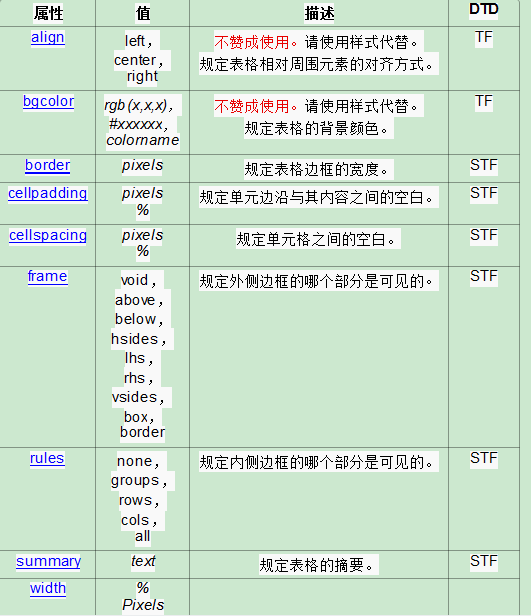
四,表格也是我们经常在网页中看见的,看一下如何创建表格:




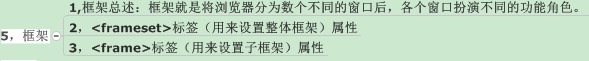
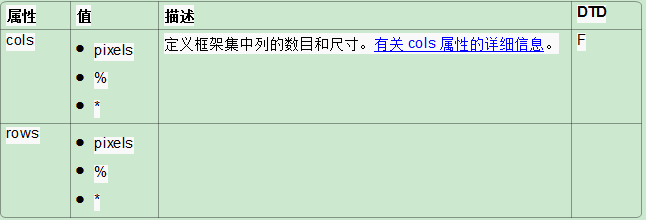
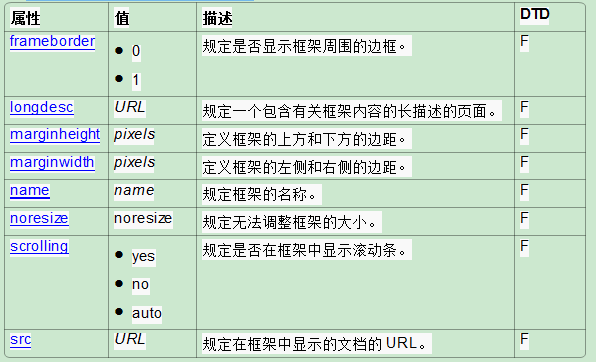
六,层,也就是我们使我们的一张网页可以多层显示内容:
七,表单,就是我们提交的信息表,这里简单说一下他的建立和简单属性:
这是html的简单学习,更多学习我们可以参考 HTML教程:http://www.w3school.com.cn/tags/tag_frame.asp
下边我们简单学习一下CSS!
CSS就是让网页的内容和样式分离开来。
1,标准流:html标记的排列方法
2,盒子模型:
外边距,(上下左右)内边距,内容区域:宽和高,画框:宽
3,浮动:float:
4,定位:position:相对定位(relative)和绝对定位(absolute)
更多学习CSS,请访问CSS教程:http://www.w3school.com.cn/css/css_syntax.asp
当然,这里只是简单总结了一下html和css,我们还需要从实践中多多学习!
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
