社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
有两种下载项目方法
1.第一种Git下载
官网下载Git,官网下载的比较慢,网速不好的请移步到这腾讯软件中心下载Git
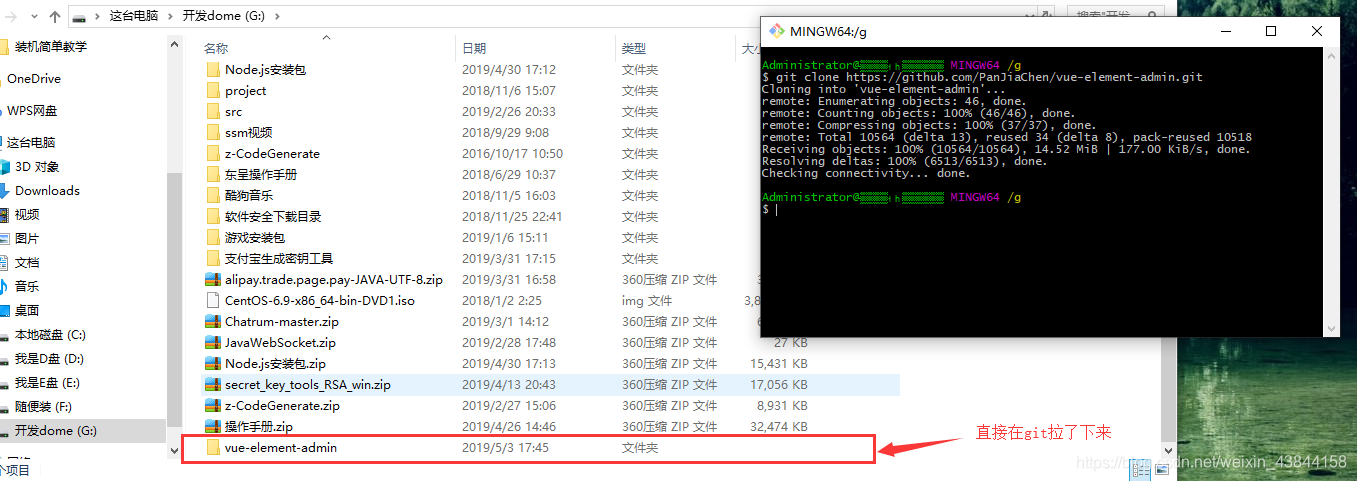
2.将vue项目克隆下来
Git输入git clone https://github.com/PanJiaChen/vue-element-admin.git
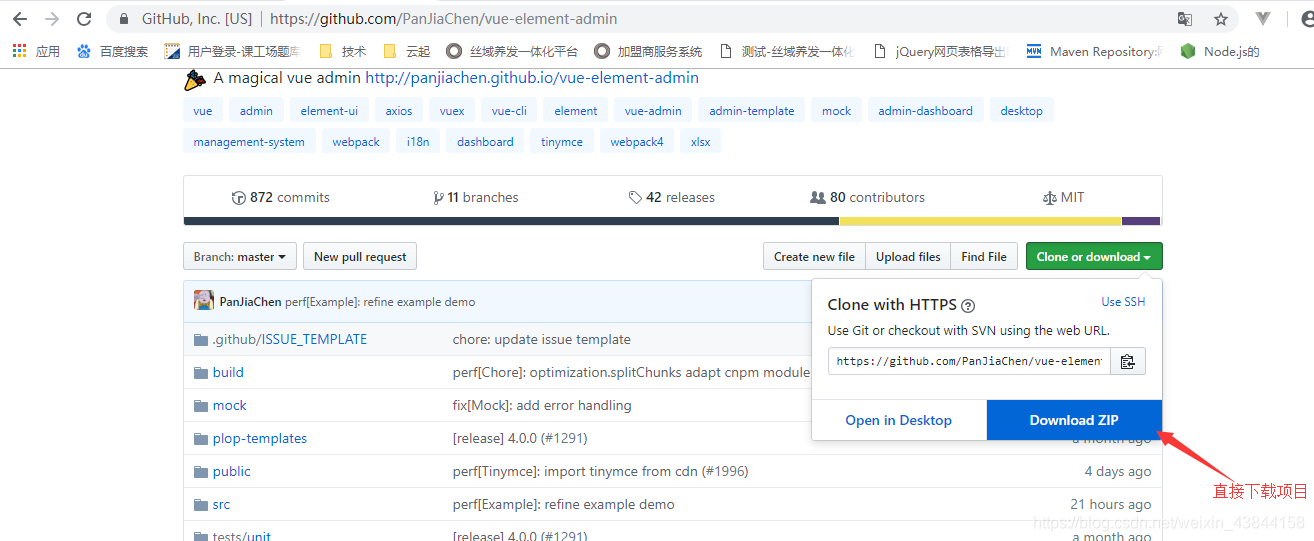
2.1.第二种
没有Git也可以直接到github下载:https://github.com/PanJiaChen/vue-element-admin
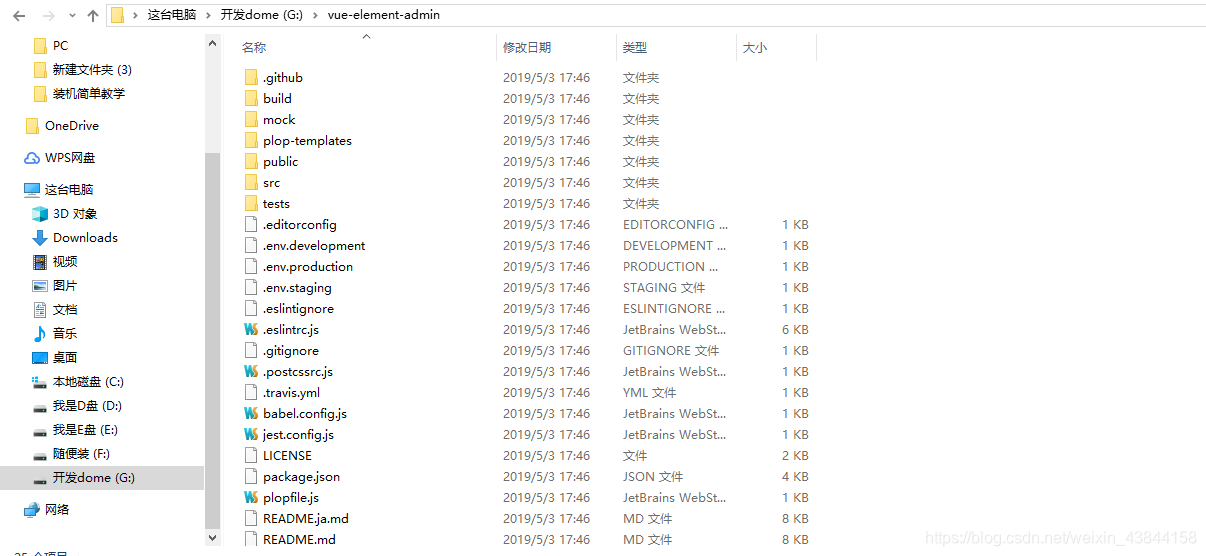
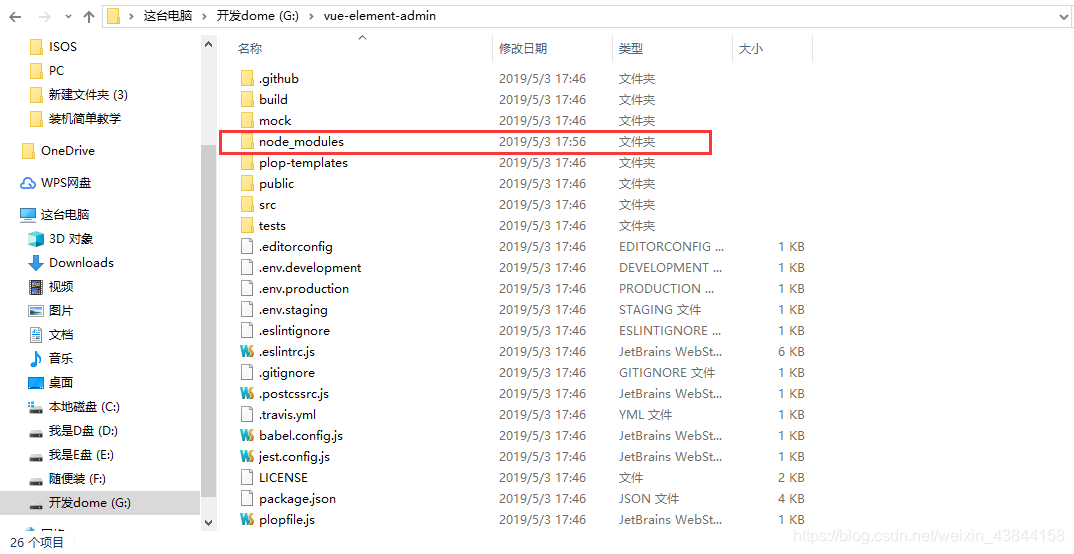
3.vue-element-admin项目目录结构
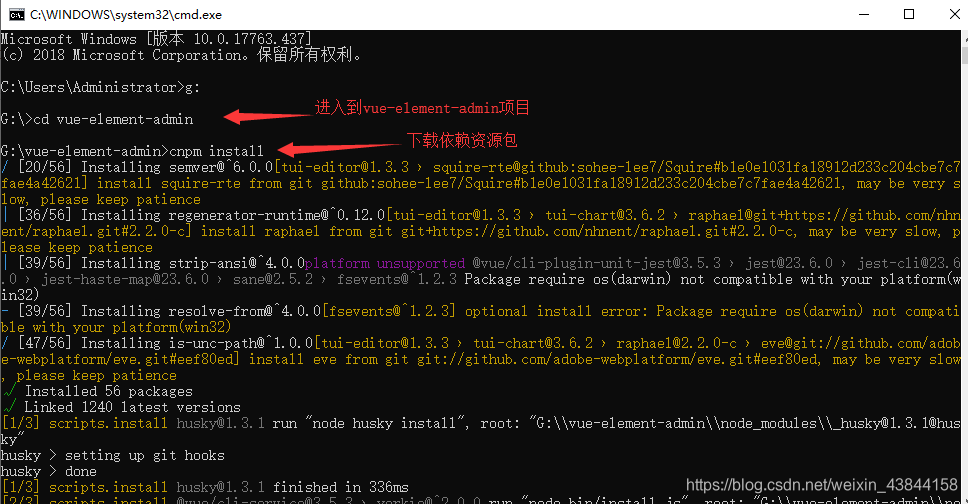
4.刚克隆下来的vue-element-admin的依赖资源包是没有的,所以需要手动在dos窗口cnpm install下载依赖包
5.这样依赖包就下好了
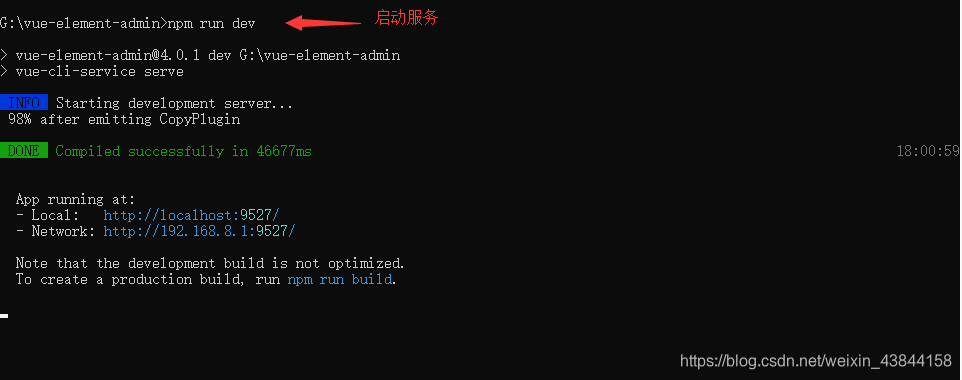
6.然后就可以启动项目了:浏览器访问 http://localhost:9527
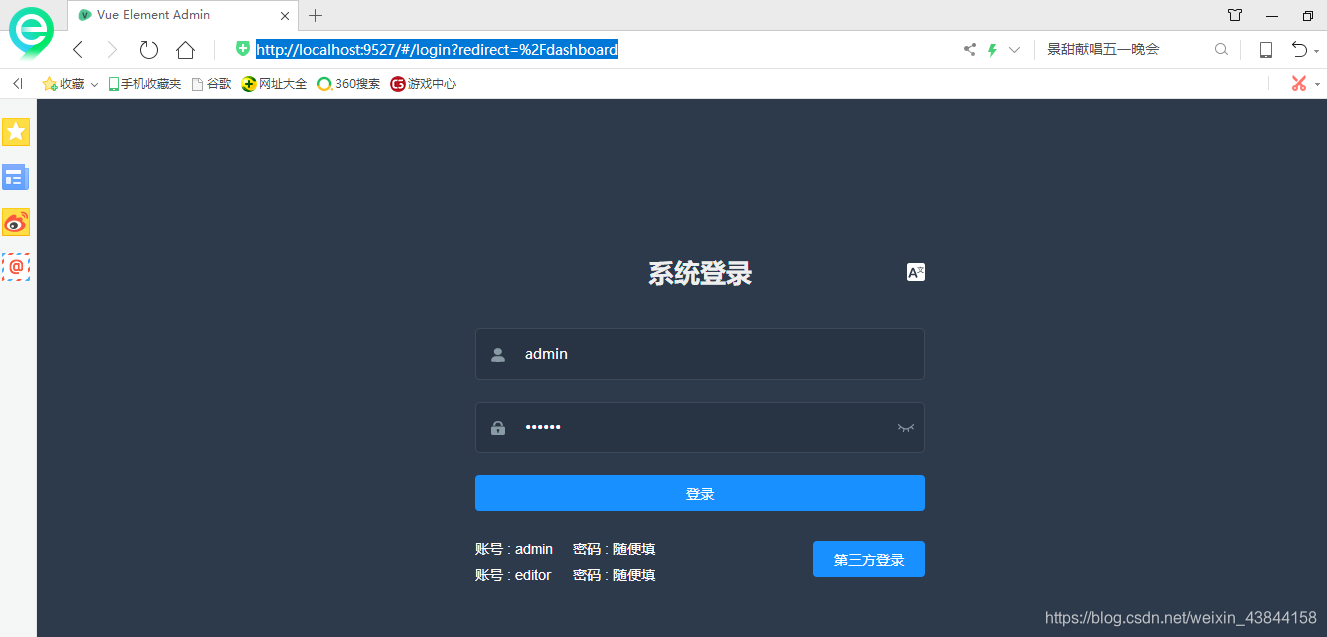
7.在浏览器中会出现vue的页面

上一篇:vue.js安装步骤教程
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
