社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
Node.js环境变量配置
1.首先在node.js的安装目录新建两个文件夹node_global和node_cache
2.创建完两个文件夹后,在cmd窗口中输入以下命令(两个路径即是两个文件夹的路径):
npm config set prefix "D:softwarenodeJSnode_global"
npm config set cache "D:softwarenodeJSnode_cache"
npm list -global 这条命令可以看到目录已经改变
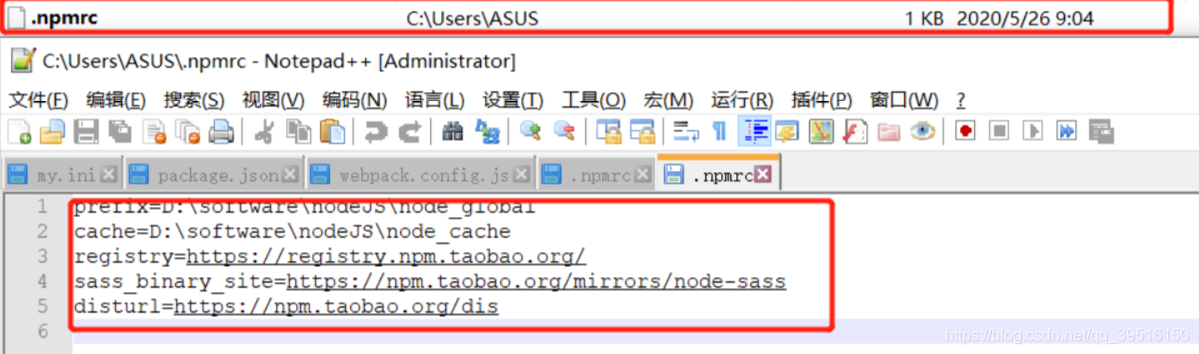
在.npmrc文件中也可以看到更改情况
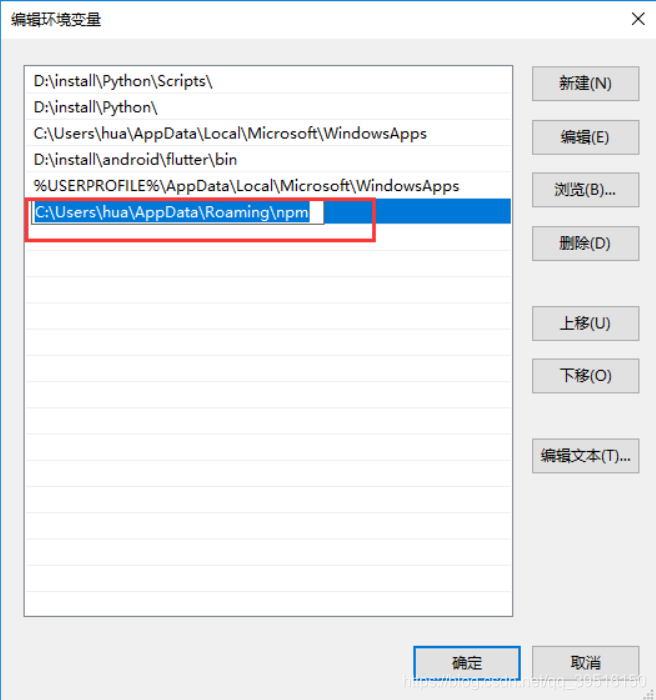
3.接下来设置电脑环境变量,右键“我的电脑”=》属性=》高级系统设置=》环境变量 进入以下环境变量对话框

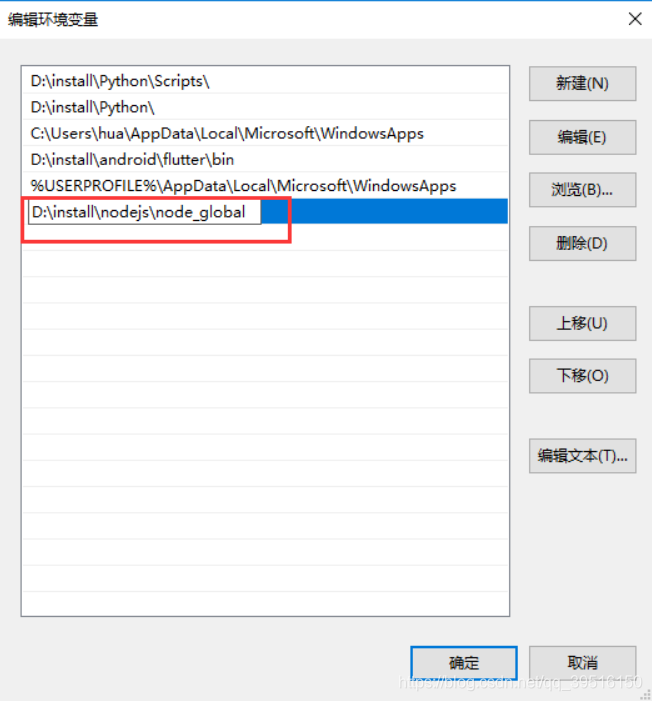
5.修改【用户变量】中的path变量,将C:UsershuaAppDataRoamingnpm修改为D:softwarenodeJSnode_global


6.点击确定后,配置完成。
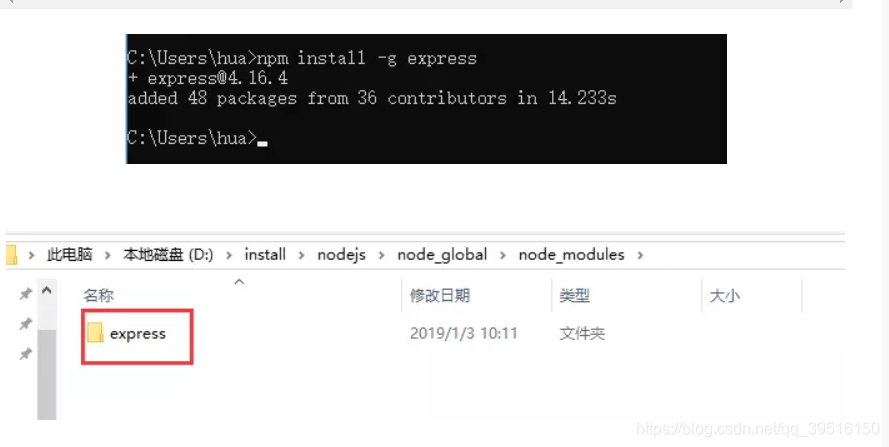
7.测试是否配置成功,在cmd窗口中输入以下指定全局安装express模块
npm install -g express # -g表示是全局安装

8.可以看出,node.js环境变量配置成功。至此,node.js安装和环境变量配置完成
三、国内镜像网站配置
我们通过npm命令下载node模块的时候因为访问的是国外网站,所以可能会出现下载的很缓慢或者干脆是直接下载失败,在这种情况下,我们可以通过配置国内镜像来解决,一般配置的是淘宝npm镜像
1.通过以下命令配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

检查命令是否有效
2.以后下载模块的时候,将npm替换成cnpm即可从淘宝镜像中下载模块,例如
cnpm install
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
