社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
最近学习Web前端, 把HTML5和CSS3学完了,觉得有必要多做一些练习再进行下一步JavaScript的学习,就在网上找了一些实战项目,在这里分享一下。
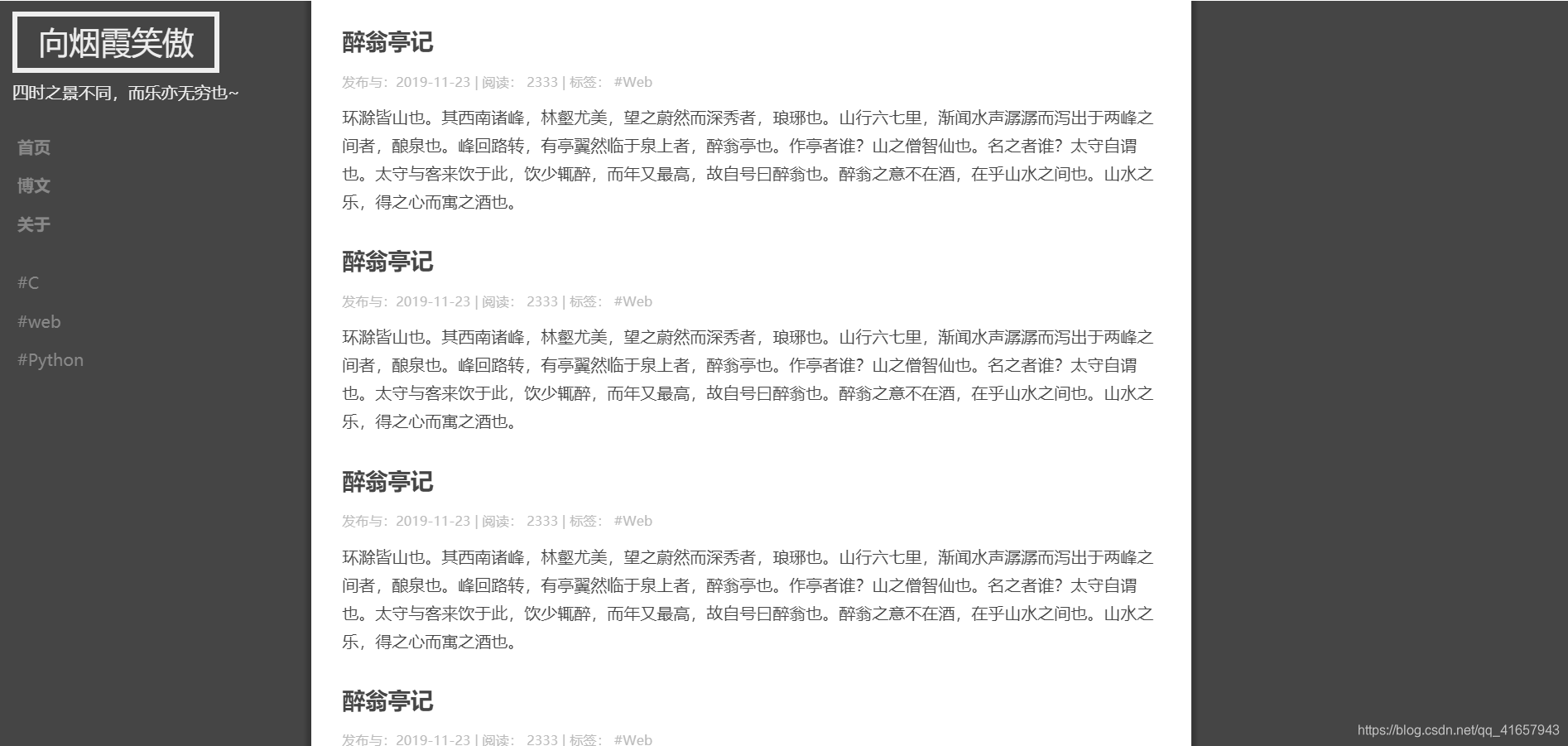
总体预览:

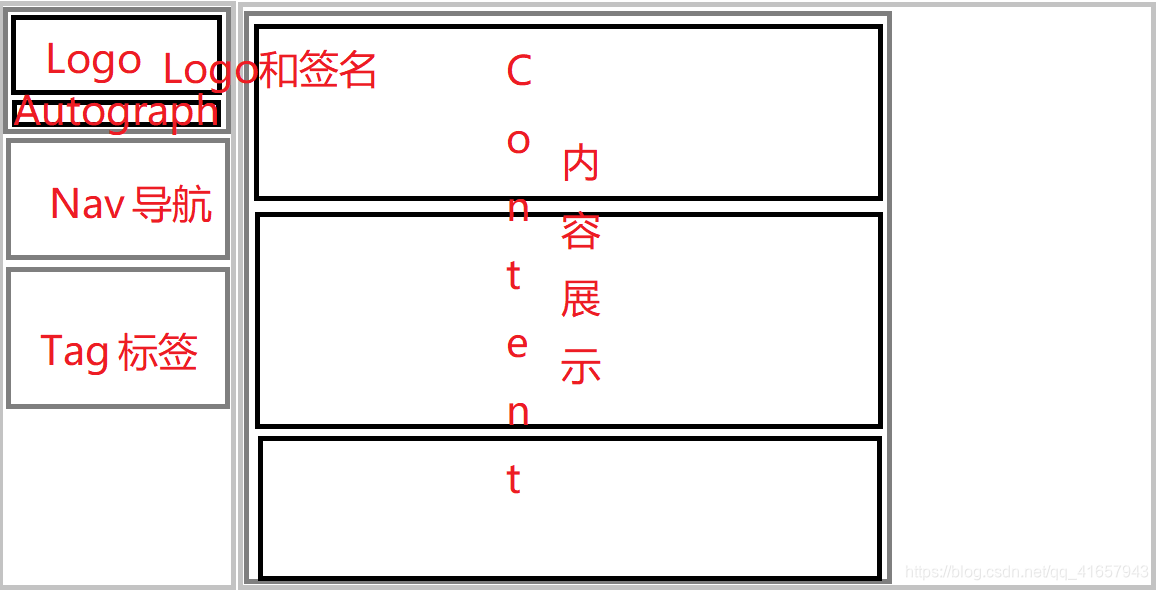
总体框架:

HTML代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://cdn.bootcss.com/normalize/8.0.1/normalize.min.css">
<link rel="stylesheet" href="css/main.css" type="text/css" >
<title>向烟霞笑傲</title>
</head>
<body>
<div class="side-bar">
<div class="header">
<a href="index.html" class="logo">向烟霞笑傲</a>
<div class="intro">四时之景不同,而乐亦无穷也~</div>
</div>
<div class="nav">
<a href="#" class="item">首页</a>
<a href="#" class="item">博文</a>
<a href="#" class="item">关于</a>
</div>
<div class="tag-list">
<a href="#" class="item">#C</a>
<a href="#" class="item">#web</a>
<a href="#" class="item">#Python</a>
</div>
</div>
<div class="main">
<div class="article-list">
<div class="item">
<a href="article.html" class="title">醉翁亭记</a>
<div class="status">发布与:2019-11-23 | 阅读: 2333 | 标签: #Web</div>
<div class="content">
环滁皆山也。其西南诸峰,林壑尤美,望之蔚然而深秀者,琅琊也。山行六七里,渐闻水声潺潺而泻出于两峰之间者,酿泉也。峰回路转,有亭翼然临于泉上者,醉翁亭也。作亭者谁?山之僧智仙也。名之者谁?太守自谓也。太守与客来饮于此,饮少辄醉,而年又最高,故自号曰醉翁也。醉翁之意不在酒,在乎山水之间也。山水之乐,得之心而寓之酒也。
</div>
</div>
<div class="item">
<a href="article.html" class="title">醉翁亭记</a>
<div class="status">发布与:2019-11-23 | 阅读: 2333 | 标签: #Web</div>
<div class="content">
环滁皆山也。其西南诸峰,林壑尤美,望之蔚然而深秀者,琅琊也。山行六七里,渐闻水声潺潺而泻出于两峰之间者,酿泉也。峰回路转,有亭翼然临于泉上者,醉翁亭也。作亭者谁?山之僧智仙也。名之者谁?太守自谓也。太守与客来饮于此,饮少辄醉,而年又最高,故自号曰醉翁也。醉翁之意不在酒,在乎山水之间也。山水之乐,得之心而寓之酒也。
</div>
</div>
<div class="item">
<a href="article.html" class="title">醉翁亭记</a>
<div class="status">发布与:2019-11-23 | 阅读: 2333 | 标签: #Web</div>
<div class="content">
环滁皆山也。其西南诸峰,林壑尤美,望之蔚然而深秀者,琅琊也。山行六七里,渐闻水声潺潺而泻出于两峰之间者,酿泉也。峰回路转,有亭翼然临于泉上者,醉翁亭也。作亭者谁?山之僧智仙也。名之者谁?太守自谓也。太守与客来饮于此,饮少辄醉,而年又最高,故自号曰醉翁也。醉翁之意不在酒,在乎山水之间也。山水之乐,得之心而寓之酒也。
</div>
</div>
<div class="item">
<a href="article.html" class="title">醉翁亭记</a>
<div class="status">发布与:2019-11-23 | 阅读: 2333 | 标签: #Web</div>
<div class="content">
环滁皆山也。其西南诸峰,林壑尤美,望之蔚然而深秀者,琅琊也。山行六七里,渐闻水声潺潺而泻出于两峰之间者,酿泉也。峰回路转,有亭翼然临于泉上者,醉翁亭也。作亭者谁?山之僧智仙也。名之者谁?太守自谓也。太守与客来饮于此,饮少辄醉,而年又最高,故自号曰醉翁也。醉翁之意不在酒,在乎山水之间也。山水之乐,得之心而寓之酒也。
</div>
</div>
<div class="item">
<a href="article.html" class="title">醉翁亭记</a>
<div class="status">发布与:2019-11-23 | 阅读: 2333 | 标签: #Web</div>
<div class="content">
环滁皆山也。其西南诸峰,林壑尤美,望之蔚然而深秀者,琅琊也。山行六七里,渐闻水声潺潺而泻出于两峰之间者,酿泉也。峰回路转,有亭翼然临于泉上者,醉翁亭也。作亭者谁?山之僧智仙也。名之者谁?太守自谓也。太守与客来饮于此,饮少辄醉,而年又最高,故自号曰醉翁也。醉翁之意不在酒,在乎山水之间也。山水之乐,得之心而寓之酒也。
</div>
</div>
<div class="item">
<a href="article.html" class="title">醉翁亭记</a>
<div class="status">发布与:2019-11-23 | 阅读: 2333 | 标签: #Web</div>
<div class="content">
环滁皆山也。其西南诸峰,林壑尤美,望之蔚然而深秀者,琅琊也。山行六七里,渐闻水声潺潺而泻出于两峰之间者,酿泉也。峰回路转,有亭翼然临于泉上者,醉翁亭也。作亭者谁?山之僧智仙也。名之者谁?太守自谓也。太守与客来饮于此,饮少辄醉,而年又最高,故自号曰醉翁也。醉翁之意不在酒,在乎山水之间也。山水之乐,得之心而寓之酒也。
</div>
</div>
<div class="item">
<a href="article.html" class="title">醉翁亭记</a>
<div class="status">发布与:2019-11-23 | 阅读: 2333 | 标签: #Web</div>
<div class="content">
环滁皆山也。其西南诸峰,林壑尤美,望之蔚然而深秀者,琅琊也。山行六七里,渐闻水声潺潺而泻出于两峰之间者,酿泉也。峰回路转,有亭翼然临于泉上者,醉翁亭也。作亭者谁?山之僧智仙也。名之者谁?太守自谓也。太守与客来饮于此,饮少辄醉,而年又最高,故自号曰醉翁也。醉翁之意不在酒,在乎山水之间也。山水之乐,得之心而寓之酒也。
</div>
</div>
<div class="item">
<a href="article.html" class="title">醉翁亭记</a>
<div class="status">发布与:2019-11-23 | 阅读: 2333 | 标签: #Web</div>
<div class="content">
环滁皆山也。其西南诸峰,林壑尤美,望之蔚然而深秀者,琅琊也。山行六七里,渐闻水声潺潺而泻出于两峰之间者,酿泉也。峰回路转,有亭翼然临于泉上者,醉翁亭也。作亭者谁?山之僧智仙也。名之者谁?太守自谓也。太守与客来饮于此,饮少辄醉,而年又最高,故自号曰醉翁也。醉翁之意不在酒,在乎山水之间也。山水之乐,得之心而寓之酒也。
</div>
</div>
<div class="item">
<a href="article.html" class="title">醉翁亭记</a>
<div class="status">发布与:2019-11-23 | 阅读: 2333 | 标签: #Web</div>
<div class="content">
环滁皆山也。其西南诸峰,林壑尤美,望之蔚然而深秀者,琅琊也。山行六七里,渐闻水声潺潺而泻出于两峰之间者,酿泉也。峰回路转,有亭翼然临于泉上者,醉翁亭也。作亭者谁?山之僧智仙也。名之者谁?太守自谓也。太守与客来饮于此,饮少辄醉,而年又最高,故自号曰醉翁也。醉翁之意不在酒,在乎山水之间也。山水之乐,得之心而寓之酒也。
</div>
</div>
</div>
</div>
</body>
</html>CSS代码:
body{
background-color: #454545;
line-height: 1.7;
}
a{
text-decoration: none;
}
a,body{
color: #eee;
}
.side-bar{
float: left;
width: 20%;
position: fixed;
}
.side-bar .nav a,
.side-bar .tag-list a{
display: block;
padding: 5px;
color: #888;
transition: color 200ms;
}
.side-bar .nav a{
font-weight: 700;
}
.side-bar .nav a:hover,
.side-bar .tag-list a:hover{
color: #eee;
}
.side-bar>*{
padding: 10px 15px;
}
.main{
float: right;
width: 80%;
color: #454545;
}
.header .logo{
border: 5px solid #eee;
padding: 10px 20px;
font-size: 30px;
display: inline-block;
margin-bottom: 5px;
line-height: 1;
}
.article-list,
.article{
margin-right: 30%;
background-color: white;
padding: 20px 30px;
box-shadow: 0 0 3px 5px rgba(0,0,0,0.2);
}
.article-list .item{
margin-bottom: 25px;
}
.article-list .item .title,
.article .title{
color: #454545;
font-size: 22px;
font-weight: 700;
}
.article-list .item .status,
.article .status{
font-size: 13px;
color: #bbb;
}
.article-list .item > *,
.article .item> *{
margin: 10px 0;
}
.article .content{
text-indent: 2em;
}这个项目是我在网上看到的,来源于表严肃,他的个人网站:https://biaoyansu.com/
有兴趣的小伙伴可以去他的网站看一看,我觉得讲的还不错。
adios~
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
