什么是浏览器
- 安装在电脑里面的一个软件,能够将网页内容呈现给用户看,并且让用户交互的
有哪些浏览器
前端需要解决兼容问题 浏览器名字 | 内核 IE | trident chrome | webkit/blink firefox | gecko safari | webkit opera 貌似被360收购了
浏览器使用情况统计
服务器
浏览器访问网页的原理
- 文件夹和网页打开有关系
- 内容和网页内容关联 有的存图片 有的存js
- 用浏览器打开网页的时候,是有物理文件传输的,缓存到本地文件夹中
- 缓存文件夹中 不仅缓存图片 还有html js 所以网页不是一个文件 是一堆文件的结合, 越复杂 文件越多
- 发送请求报文
- 服务器处理浏览器请求, 将处理结果返回个浏览器
- 服务器发送响应报文
- 解析返回的内容呈现给用户
请求报文:请求行 + 请求头 + 空行 + 请求体 组成 相应报文:响应行+ 响应头+ 响应体
- 自己的电脑也可以设置为服务器
- chrome 开发者工具 很有用 network 里面 查看请求报文
URL 浏览器里面输入的地址 就是url
- 协议类型
- 服务器ip地址
- :80服务器的端口号
- index.html 需要访问的资源名称
ip+端口号 类比省市+门牌号 定位一个地址 再取对应的资源
服务器ip 和端口号没有配置 你访问不到 配置的时候 告诉了取哪个物理路径查找对应的资源
http协议 超文本传输协议
规范或者约束某一类事物 http协议用来规范和约束 浏览器和服务器 如何沟通的问题
- 沟通问题 中国人和美国人沟通 常见问题是语言不同 两个人都说中文或者英文 或者需要一个翻译
其他
- 学会查看文件的扩展名
- html文件的扩展名是.html
- 电脑上一个文件可以同时被多个软件打开,不同软件打开可能有不同的效果,如.html文件通过浏览器打开和记事本打开效果不同
- 记事本可以打开的文件是纯文本文件
html有什么用
- 什么是html hyperText markup language 超文本标记语言
- html有什么用 :给文本添加语义的 而不是修改样式的 css负责
- h1告诉浏览器那些文字是标题 给文字添加标题语义的
- 网页文件 要改成.html
- 告诉浏览器用什么格式显示
如何写第一个html页面?
想清楚再做
- 跟写信一样 按w3c的规范写就好了
- 新建一个纯文本文件 写 写完了扩展名为.html
熟悉html内容 每一个部分干嘛的
- head里面是一些基本的信息
- body 定义用户查看的内容 多半是在这里写页面
字符集的问题
- UTF-8 包括世界上所有语言 用这个
- GB2312
- 两边字符集都要指定为utf-8
标签
在html中的位置以及和其他标签的位置分
什么是DTD文档声明
- html有很多版本规范
- 指定这个 浏览器就知道按照哪个规范解析了
- html5的声明方式 并且是向下兼容
- 声明必须是 HTML 文档的第一行,位于 标签之前
- 声明不是 HTML 标签
- 声明没有结束标签
- 声明对大小写不敏感
- 这个声明浏览器会看, 但是并不是完全依赖于这个声明, 浏览器有一套自己的默认的处理机制 不写也能运行
html htm的区别
html xhtml html5的区别
- 严格不严格 是否区分大小写 是否闭合 标签中的属性是否用引号引起来
- 都是写网页的
提高开发效率 少用鼠标 多用快捷键
路径问题
同级 资源和html文件是在同一个文件夹里面 ./folderName 上级 ../ 从html上一级查找
假链接:点击之后不会跳转的
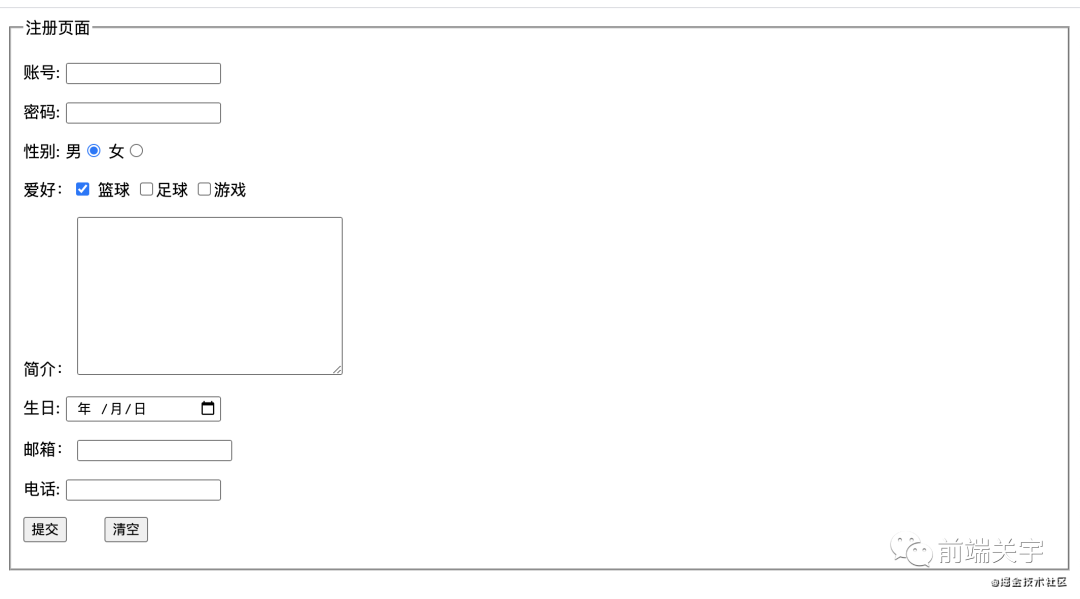
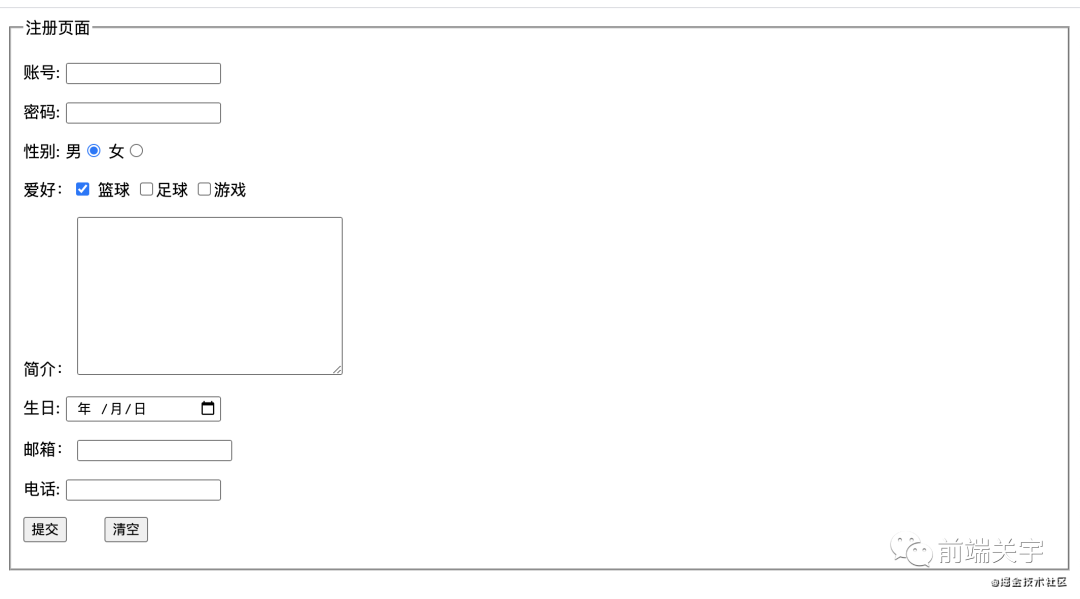
表单, 前端提交数据给后端的主要手段,比如注册页面,登录页面, 问卷调查,中后台页面里面的各种表单
- form 表单
- label 实现点击里面的文字让 id相同的input聚焦等功能
- input根据 type的不同有很多类型,根据情况使用
- 一个表单的例子

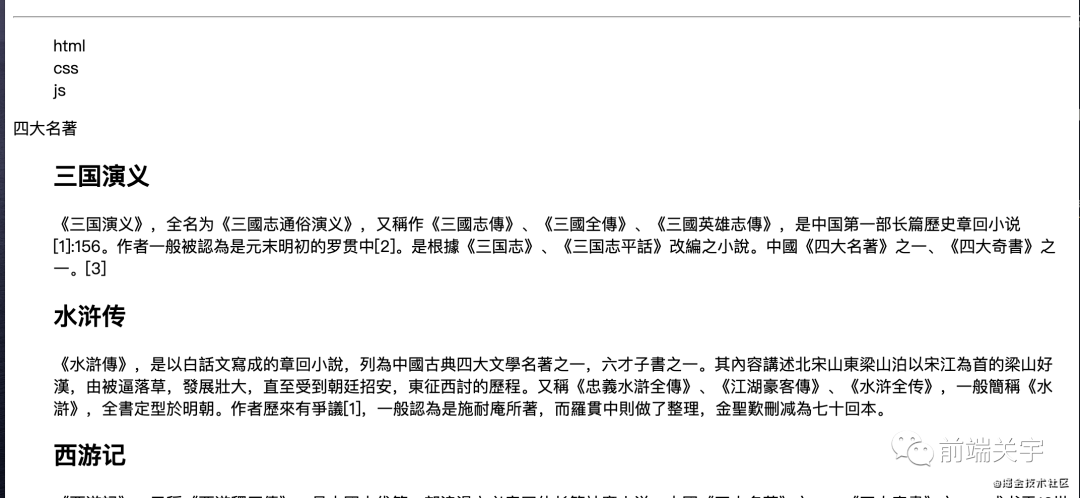
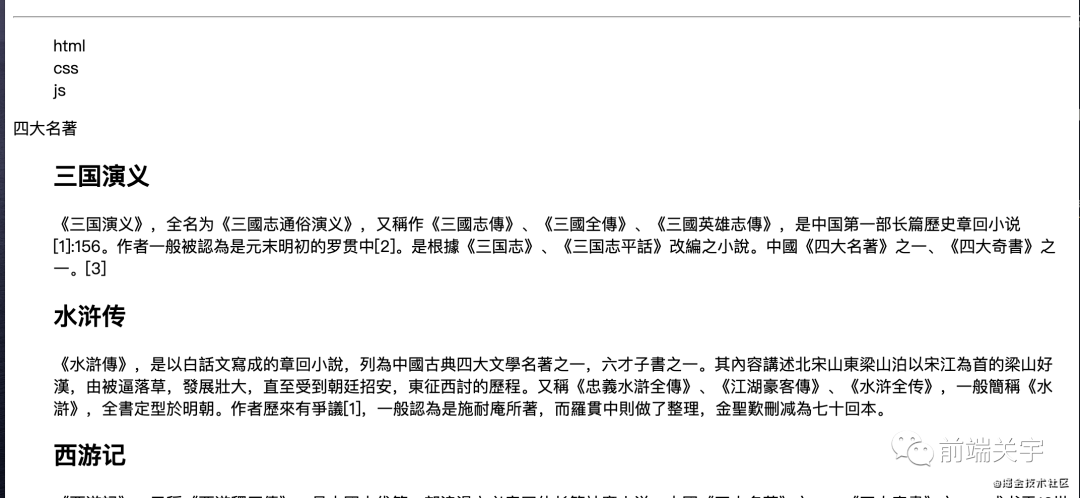
列表
- 有序 ol li
- 无序 ul li order list order list item
- dl dt 定义列表格式
- dt definition title
- dd definition description
- 网站尾部的信息
- 图文混排
- 注意点 dl dt dd 是一个整体 dl中建议只放 dl dt 推荐一个dt对应一个dd
- ul li 是一起出现 不会单独使用
- 列表里的列表
- 列表分组
- 一个列表的例子

table :给一堆数据添加表格语义
一个经过css美化后的table,并且在pc和移动端显示的不同


html>
"en">
"UTF-8" />
"viewport" content="width=device-width, initial-scale=1.0" />
"X-UA-Compatible" content="ie=edge" />
Document
"c">
alex学院相关课程
"responsive">
明细课程序号课程名称课程操作"number">10001"name">移动开发"actions">"#">add"#">delete"number">10002"name">web开发"actions">"#">add"#">delete"number">10003"name">后端开发"actions">"#">add"#">delete"number">10004"name">算法工程师"actions">"#">add"#">delete
总结
- 本文介绍了常用的html标签,后续再次使用的时候,知道那些文本对应使用哪些标签即可
- mdn html
- 下一节,我们学习css.
- 文中代码 github