社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
自从用了element-ui,确实好用,该有的组件都有,但是组件间的样式都固定好了,有时候像form表单这样,页面的input、select等宽度不一定会是一样的,可能有些长,有些短,这时候改变这些控件的宽度就有点麻烦了。
看了网上的好多文章,都没有找到解决方案,很多都说在el-input里面加width,但是效果不好,简单总结一下这个
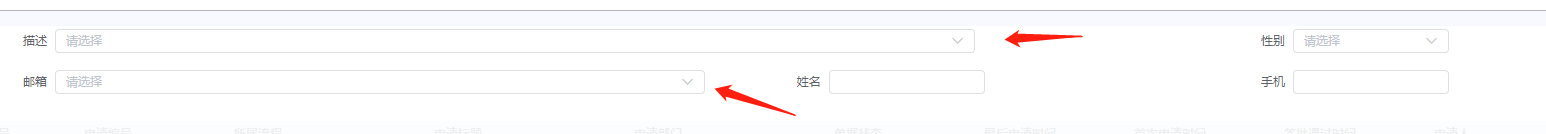
例如我想要这种效果,把描述和邮箱都的宽度width设置长一点
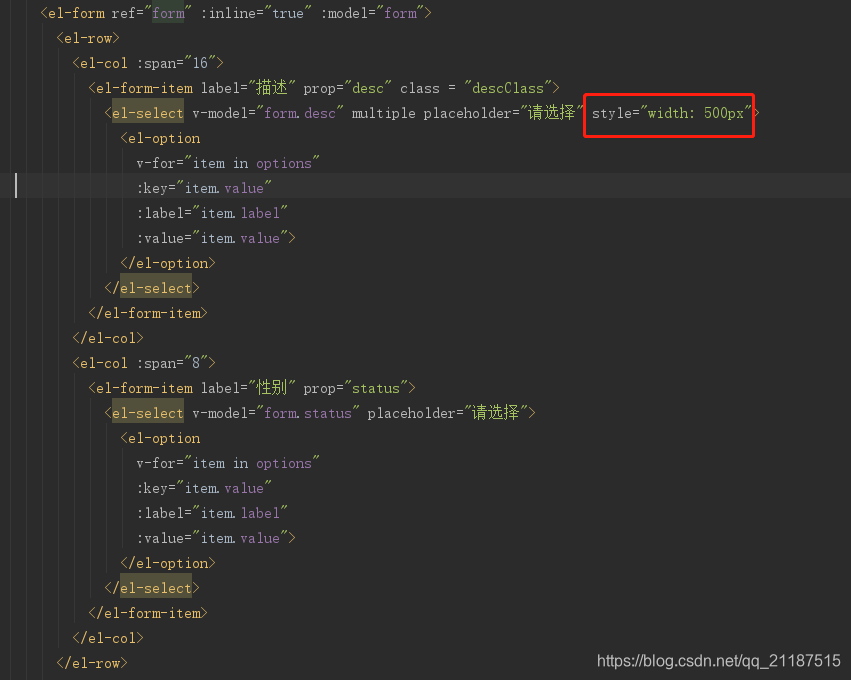
首先在el-select里面增加style=“width:500px”,发现没有效果,为什么呢,因为在elment里面固定好了控件的样式,el-input里面增加style="width:500px"会有效果,但是我觉得更好的做法是利用css样式优先级,覆盖原来的element的css来处理。
我们调试一下页面,看看是那个css样式影响了宽度,可以看到.el-form–inline div.el-input固定为156px
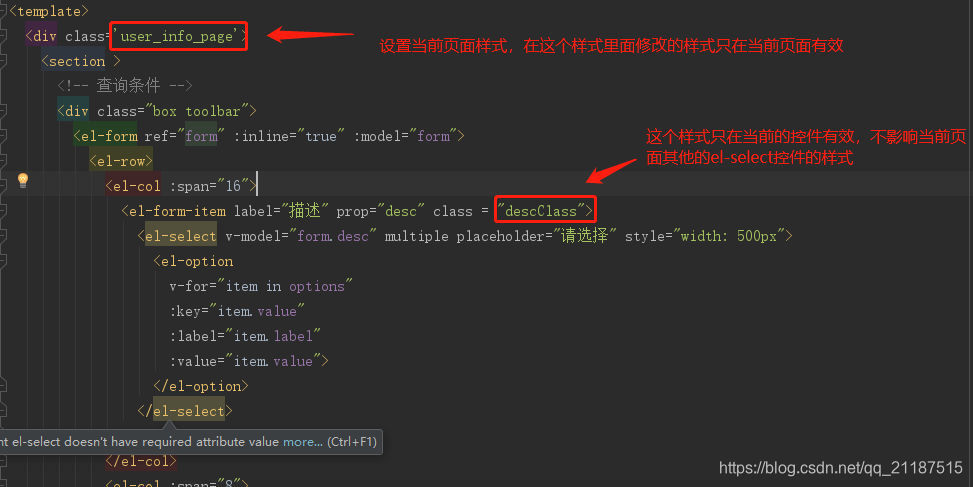
4.利用css的样式优先级,我们在当前的页面再写一个自定义的class,我们首先定义一个当前页面的css,然后在这个页面里面重写css覆盖刚刚的页面样式,这样就不会影响到别的页面样式,
具体做法
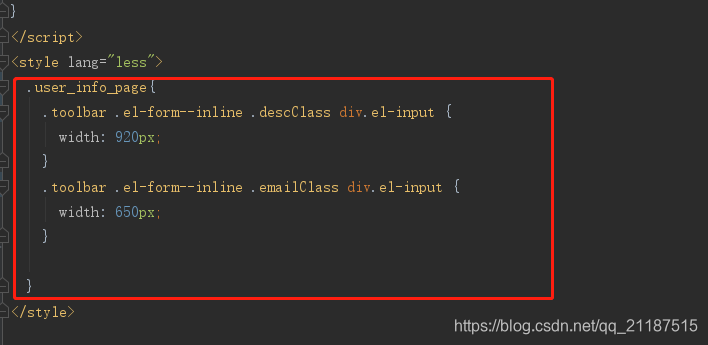
1、定义一个当前页面样式user_info_page, 2、设置当前控件的样式descClass,3、在style的descClass样式里面重写这个el-select样式的宽度width

可以看到这样设置之后,el-input或者el-select的宽度就变长了
注:
1.style lang="less"才可以在一个css里面再设置css样式
2.这里的width没有用百分比,会带来新的坑,屏幕小的,页面可能会变形,百分比这个也可以(有空补上),但是可以把el-col的span设置大一点,优化布局,使之减少变形的可能
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
