社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易。
获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
val() - 设置或返回表单字段的值
$("#btn1").click(function(){
$("#test1").text("Hello world!");
});
$("#btn2").click(function(){
$("#test2").html("Hello world!");
});
$("#btn3").click(function(){
$("#test3").val("RUNOOB");
});
上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
$("#btn1").click(function(){
$("#test1").text(function(i,origText){
return "旧文本: " + origText + " 新文本: Hello world! (index: " + i + ")";
});
});
$("#btn2").click(function(){
$("#test2").html(function(i,origText){
return "旧 html: " + origText + " 新 html: Helloworld!(index: " + i + ")";
});
});
Query attr() 方法用于获取属性值。
$("button").click(function(){
alert($("#runoob").attr("href"));// 获取href值
});
$("button").click(function(){
$("#runoob").attr({
"href" : "http://www.runoob.com/jquery",//设置新的href值
"title" : "jQuery 教程" //设置title值
});
});
jQuery 方法 attr(),也提供回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
$("button").click(function(){
$("#runoob").attr("href", function(i,origValue){
return origValue + "/jquery";
});
});
我们将学习用于添加新内容的四个 jQuery 方法:
append() - 在被选元素的结尾插入内容
$("p").append("追加文本");
prepend() - 在被选元素的开头插入内容
$("p").prepend("在开头追加文本");
after() - 在被选元素之后插入内容
$("img").after("在后面添加文本");
before() - 在被选元素之前插入内容
$("img").before("在前面添加文本");
append/prepend 是在选择元素内部嵌入。
after/before 是在元素外面追加。
删除元素/内容
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
remove() - 删除被选元素(及其子元素)
$("#div1").remove();
删除div1元素及子元素
empty() - 从被选元素中删除子元素
过滤被删除的元素
jQuery remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
该参数可以是任何 jQuery 选择器的语法。
下面的例子删除 class="italic" 的所有
元素:
$("p").remove(".italic");
在使用 remove() 的过滤器删除时,不能删除带有过滤器的子元素。
$(selector) 语法的返回结果是一个元素的列表,即:将 $("#div1") 看作一个列表,remove() 中的筛选条件实际上是对这个列表中的元素进行筛选删除,而不会去删除这个列表中不存在的元素(子元素不在这个列表中)。
jQuery 操作 CSS
jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些:
addClass() - 向被选元素添加一个或多个类
$("button").click(function(){
$("body div:first").addClass("important blue");
});
removeClass() - 从被选元素删除一个或多个类
$("button").click(function(){
$("h1,h2,p").removeClass("blue");
});
toggleClass() - 对被选元素进行添加/删除类的切换操作
$("button").click(function(){
$("h1,h2,p").toggleClass("blue");
});
css() - 设置或返回样式属性
$("p").css({"background-color":"yellow","font-size":"200%"});
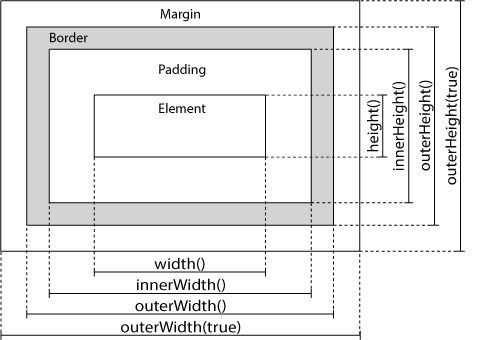
jQuery的尺寸

jQuery 提供了多种遍历 DOM 的方法。
遍历方法中最大的种类是树遍历(tree-traversal)。
jQuery parent() 方法
parent() 方法返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
$(document).ready(function(){
$("span").parents();
});
jQuery parents() 方法
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 ()。
下面的例子返回所有 元素的所有祖先,并且是ul元素:
$(document).ready(function(){
$("span").parents("ul");
});
jQuery parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
下面的例子返回介于 与
$(document).ready(function(){
$("span").parentsUntil("div");
});
jQuery children() 方法
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
下面的例子返回类名为 "1" 的所有
元素,并且它们是
$(document).ready(function(){
$("div").children("p.1");
});
jQuery find() 方法
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
$(document).ready(function(){
$("div").find("*");\返回所有子元素;
});
在 DOM 树中水平遍历
有许多有用的方法让我们在 DOM 树进行水平遍历:
siblings()
next()
nextAll()
nextUntil()
prev()
prevAll()
prevUntil()
jQuery siblings() 方法
siblings() 方法返回被选元素的所有同胞元素。
$(document).ready(function(){
$("h2").siblings("p"); \返回同胞中所有的p元素
});
jQuery next() 方法
next() 方法返回被选元素的下一个同胞元素。
该方法只返回一个元素。
jQuery nextAll() 方法
nextAll() 方法返回被选元素的所有跟随的同胞元素。
$(document).ready(function(){
$("h2").nextAll();
});
jQuery nextUntil() 方法
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
$(document).ready(function(){
$("h2").nextUntil("h6");\返回h2与h6之间的同胞元素
});
jQuery prev(), prevAll() & prevUntil() 方法
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞之前元素遍历,而不是之后元素遍历)。
jQuery的遍历过滤:缩小搜索元素的范围
三个最基本的过滤方法是:first(), last() 和 eq(),它们允许您基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
jQuery first() 方法
first() 方法返回被选元素的首个元素。
jQuery last() 方法
last() 方法返回被选元素的最后一个元素。
$(document).ready(function(){
$("div p").first();//返回第一个P元素
$("div p").last();//返回最后一个P元素
});
遇到嵌套的情况时优先级是从里到外 ,从前到后。last() 也是同理,顺序是 从里到外,从后到前。
jQuery eq() 方法
eq() 方法返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。
$(document).ready(function(){
$("p").eq(1);//返回索引号为1的p元素,即第二个p元素;
});
jQuery filter() 方法
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
下面的例子返回带有类名 "url" 的所有
元素:
$(document).ready(function(){
$("p").filter(".url");
});
jQuery not() 方法
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。
下面的例子返回不带有类名 "url" 的所有
元素:
$(document).ready(function()
{$("p").not(".url");
});
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
