社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
社区微信群开通啦,扫一扫抢先加入社区官方微信群

社区微信群
在网上搜了很多文档和框架,能用的没有多少,本来DHtmlxGantt是不考虑的,因为有些功能是收费的,但是,大多数功能是免费的,还是可以考虑的。那么在Vue中如何安装使用dhtmlxGantt技术,总结一下:
1、安装dHtmlxGantt插件:
npm install dhtmlx-gantt --save2、在components文件夹中新建Gantt.vue文件如下:
<template>
<div ref="gantt"></div>
</template>
<script>
import {gantt} from 'dhtmlx-gantt';
export default {
name: 'gantt',
props: {
tasks: {
type: Object,
default () {
return {data: [], links: []}
}
}
},
mounted: function () {
gantt.config.xml_date = "%Y-%m-%d";
gantt.init(this.$refs.gantt);
gantt.parse(this.$props.tasks);
}
}
</script>
<style>
@import "~dhtmlx-gantt/codebase/dhtmlxgantt.css";
</style>3、在需要的页面中引入并进行数据传递:
<template>
<div class="container">
<gantt class="left-container" :tasks="tasks"></gantt>
</div>
</template>
<script>
import Gantt from './components/Gantt.vue';
export default {
name: 'app',
components: {Gantt},
data () {
return {
tasks: {
data: [
{id: 1, text: 'Task #1', start_date: '2020-01-17', duration: 3, progress: 0.6},
{id: 2, text: 'Task #2', start_date: '2020-01-20', duration: 3, progress: 0.4}
],
links: [
{id: 1, source: 1, target: 2, type: '0'}
]
},
}
}
}
</script>
<style>
html, body {
height: 100%;
margin: 0;
padding: 0;
}
.container {
height: 100%;
width: 100%;
}
.left-container {
overflow: hidden;
position: relative;
height: 100%;
}
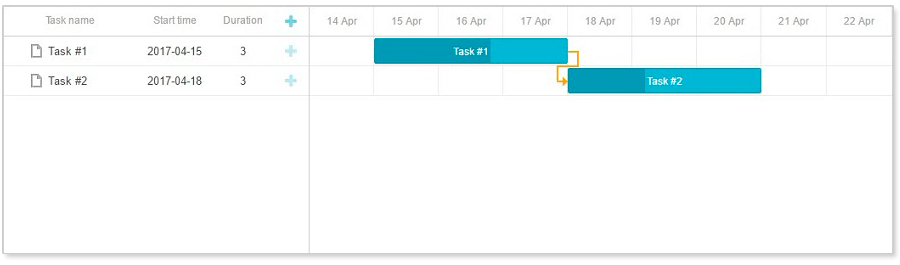
</style>4、运行效果图:

具体的官网地址传送门: 如何在Vue中使用dthmlxGantt
如果觉得我的文章对您有用,请随意打赏。你的支持将鼓励我继续创作!
